Salah satu Tool yang terdapat di Google Webmaster Tools adalah Fetch as Google (Ambil sebagai Google). Fetch as Google merupakan sebuah Tool yang sengaja di buat oleh Google supaya dapat digunakan oleh pemilik blog untuk memberi tahu Google tentang laman web atau laman blog yang belum di Crawling dengan baik oleh Google.
Kalau sobat blogger memiliki blog yang baru atau kalau sobat blogger baru mengganti domain dari blogspot.com menjadi dot com (.com), sudah pasti setiap artikel atau postingan yang kita publikasikan ke blog kita, butuh waktu yang lama untuk terindex Google. Salah satu langkah yang bisa kita lakukan untuk mempercepat Index Google terhadap postingan yang dipublikasikan adalah dengan memamfaatkan Tool Fetch as Google yng terdapat di akun Google Webmaster Tools sobat blogger.
Bagaimana cara menggunakan Fetch as Google? Ikuti saja panduan Google Webmaster Tool di bawah ini!
Cara menggunakan Fetch as Google di Google Webmaster Tools
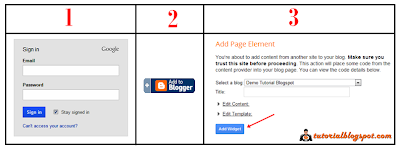
- Sign In di Google Webmaster Tools
- Klik Link blog sobat blogger
- Di bagian menu sebelah kiri Klik Health dan klik Fetch as Google
- Disana terdapat sebuah kolom, yang mana di kolom tersebut, sobat blogger harus meletakkan URL blog sobat. Misalnya URL blog sobat seperti ini: http://www.tutorialblogspot.com/2012/07/memamfaatkan-layanan-ping-blog-gratis.html maka sobat blogger harus meletakkan URL seperti ini: 2012/07/memamfaatkan-layanan-ping-blog-gratis.html Berarti URL yang di ambil terhitung dari tahun sampai dengan html.
- Kalau sobat blogger sudah meletakkan URL blog sobat di kolom tang tersedia, Klik tombol Fetch
- Akan muncul sebuah pesan di bagian atas yang bertuliskan Your request was completed successfully.
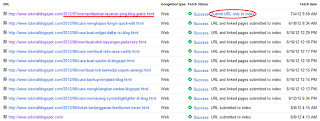
- Beberapa detik kemudian, URL yang sudah di Fetch akan menampilkan status (Apakah sukses atau tidak). Kalau sukses, akan muncul sebuah link yang bertuliskan SubmitURL only to index
- Klik link Submit URL only to index, Maka sobat blogger akan mendapatkan pesan Your request has been received and will be processed shortly.
Proses Selesai dan secepat mungkin URL atau laman blog yang kita submit menggunakan Fetch as Google akan di Index oleh Google dan ditampilkan di Search Result Google.
Sekedar tambahan :Bagaimana cara kita mengetahui bahwa link yang sudah kita submit sudah di crawaling oleh Google? Gampang, cara itu sangat mudah. Klik saja status
Sukses atau
Suceess di sebelah URL yang kita Fetch.
Disana sobat blogger akan melihat bagaimana Googlebot melakukan Fetch terhadap URL yang sudah kita daftarkan atau submit tadi
Ini hasil yang saya dapatkan terhadap URL yang saya Fetch
Fetch as Google
This is how Googlebot fetched the page.
URL: http://www.tutorialblogspot.com/2012/07/memamfaatkan-layanan-ping-blog-gratis.html
Date: Wednesday, July 4, 2012 9:58:25 AM PDT
Googlebot Type: Web
Download Time (in milliseconds): 24
HTTP/1.1 200 OK
X-Robots-Tag: all,noarchive,noodp,nosnippet,notranslate
Content-Type: text/html; charset=UTF-8
Expires: Wed, 04 Jul 2012 16:27:12 GMT
Date: Wed, 04 Jul 2012 16:27:12 GMT
Cache-Control: private, max-age=0
Last-Modified: Wed, 04 Jul 2012 16:20:33 GMT
ETag: "51a21bc7-3f86-40ae-8211-4dbc0367fc8c"
Content-Encoding: gzip
X-Content-Type-Options: nosniff
X-XSS-Protection: 1; mode=block
Content-Length: 21263
Server: GSE
<!DOCTYPE html>
<html b:version='2' class='v2' dir='ltr' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
<head>
<meta content='width=1100' name='viewport'/>
<meta content='text/html; charset=UTF-8' http-equiv='Content-Type'/>
<script type="text/javascript">(function() { var a=window,c="jstiming",d="tick";var e=function(b){this.t={};this.tick=function(b,o,f){f=void 0!=f?f:(new Date).getTime();this.t[b]=[f,o]};this[d]("start",null,b)},h=new e;a.jstiming={Timer:e,load:h};if(a.performance&&a.performance.timing){var i=a.performance.timing,j=a[c].load,k=i.navigationStart,l=i.responseStart;0<k&&l>=k&&(j[d]("_wtsrt",void 0,k),j[d]("wtsrt_","_wtsrt",l))}
try{var m=null;a.chrome&&a.chrome.csi&&(m=Math.floor(a.chrome.csi().pageT));null==m&&a.gtbExternal&&(m=a.gtbExternal.pageT());null==m&&a.external&&(m=a.external.pageT);m&&(a[c].pt=m)}catch(n){};a.tickAboveFold=function(b){var g=0;if(b.offsetParent){do g+=b.offsetTop;while(b=b.offsetParent)}b=g;750>=b&&a[c].load[d]("aft")};var p=!1;function q(){p||(p=!0,a[c].load[d]("firstScrollTime"))}a.addEventListener?a.addEventListener("scroll",q,!1):a.attachEvent("onscroll",q);
})();</script>
<meta content='true' name='MSSmartTagsPreventParsing'/>
<meta content='blogger' name='generator'/>
<link href='http://www.tutorialblogspot.com/favicon.ico' rel='icon' type='image/x-icon'/>
<link href='http://www.tutorialblogspot.com/2012/07/memamfaatkan-layanan-ping-blog-gratis.html' rel='canonical'/>
<link rel="alternate" type="application/atom+xml" title="Tutorial Blogger | Tips Trik Blogspot | Cara Buat Blog - Atom" href="http://www.tutorialblogspot.com/feeds/posts/default" />
<link rel="alternate" type="application/rss+xml" title="Tutorial Blogger | Tips Trik Blogspot | Cara Buat Blog - RSS" href="http://www.tutorialblogspot.com/feeds/posts/default?alt=rss" />
<link rel="service.post" type="application/atom+xml" title="Tutorial Blogger | Tips Trik Blogspot | Cara Buat Blog - Atom" href="http://www.blogger.com/feeds/4377242372633562018/posts/default" />
<link rel="EditURI" type="application/rsd+xml" title="RSD" href="http://www.blogger.com/rsd.g?blogID=4377242372633562018" />
<link rel="alternate" type="application/atom+xml" title="Tutorial Blogger | Tips Trik Blogspot | Cara Buat Blog - Atom" href="http://www.tutorialblogspot.com/feeds/2026803131365350846/comments/default" />
<!--[if IE]><script type="text/javascript" src="http://www.blogger.com/static/v1/jsbin/3880842819-ieretrofit.js"></script>
<![endif]-->
<link rel="image_src" href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg2-V5dNgJR2OzM5Te89hmjf6o9aj1tymFUrYZWF-SQJT1Jhyphenhyphen2srU3xL26fv5wS9ErE6ybygmmPsijhYFr0qn-UWOKyoOip2rccZ4vZ-KJXGKVKRP6pqrf-gJKJlw666Nauh_ntWVf2QHmf/s72-c/Ping.png" />
<link href='https://profiles.google.com/114587509095805334737' rel='publisher'/>
<meta content='Tutorial Blogspot tentang Apa itu Ping dan daftar situs yang menyediakan layanan Ping Gratis' name='description'/>
<!--[if IE]> <script> (function() { var html5 = ("abbr,article,aside,audio,canvas,datalist,details," + "figure,footer,header,hgroup,mark,menu,meter,nav,output," + "progress,section,time,video").split(','); for (var i = 0; i < html5.length; i++) { document.createElement(html5[i]); } try { document.execCommand('BackgroundImageCache', false, true); } catch(e) {} })(); </script> <![endif]-->
<title>Memamfaatkan Layanan Ping Blog Gratis | Tutorial Blogger | Tips Trik Blogspot | Cara Buat Blog</title>
<meta content='Memamfaatkan Layanan Ping Blog Gratis-Tutorial Blogger tentang cara buat blog di blogger.com, Cara memperindah blog, Panduan seo google, Tips trik blogspot dan Blogger hacking' name='description'/>
<meta content='Memamfaatkan Layanan Ping Blog Gratis,tutorial blog,widget blogger,tips blogger,cara mempercantik blog,blogger tools,gadget blogspot,trik seo,optimalisasi blogging,blogger hacker,panduan google adsense' name='keywords'/>
<meta content='A7n4TA-XgX0lNhmixeN9ZePwkv6AI2XXbLSOGQHUDDU' name='google-site-verification'/>
<meta content='10971A4E96763746372F4B6ECF3E29FA' name='msvalidate.01'/>
<meta content='U61_WuoeBcL6agaNos_n3v-taTw' name='alexaVerifyID'/>
<meta content='IE=EmulateIE7' http-equiv='X-UA-Compatible'/>
<meta content='general' name='rating'/>
<meta content='Muhammad Septi Rosidi' name='author'/>
<meta content='index, follow' name='robots'/>
<meta content='id' name='geo.country'/>
<meta content='Mataram' name='geo.placename'/>
<script type='text/javascript'>
window.___gcfg = {lang: 'id'};
(function()
{var po = document.createElement("script");
po.type = "text/javascript"; po.async = true;po.src = "https://apis.google.com/js/plusone.js";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(po, s);
})();</script>
<link type='text/css' rel='stylesheet' href='http://www.blogger.com/static/v1/widgets/209053924-widget_css_2_bundle.css' />
<link type="text/css" rel="stylesheet" href="//www.blogger.com/dyn-css/authorization.css?targetBlogID=4377242372633562018&zx=51a21bc7-3f86-40ae-8211-4dbc0367fc8c"/>
<style type="text/css">
#navbar-iframe { display:block }
</style>
<style id='page-skin-1' type='text/css'><!--
/*
-----------------------------------------------
Blogger Template Style
Name: Simple
Designer: Josh Peterson
URL: www.noaesthetic.com
----------------------------------------------- */
#navbar-iframe { display: none !important; }
/* Variable definitions
====================
<Variable name="keycolor" description="Main Color" type="color" default="#66bbdd"/>
<Group description="Page Text" selector="body">
<Variable name="body.font" description="Font" type="font"
default="normal normal 12px Arial, Tahoma, Helvetica, FreeSans, sans-serif"/>
<Variable name="body.text.color" description="Text Color" type="color" default="#222222"/>
</Group>
<Group description="Backgrounds" selector=".body-fauxcolumns-outer">
<Variable name="body.background.color" description="Outer Background" type="color" default="#66bbdd"/>
<Variable name="content.background.color" description="Main Background" type="color" default="#ffffff"/>
<Variable name="header.background.color" description="Header Background" type="color" default="transparent"/>
</Group>
<Group description="Links" selector=".main-outer">
<Variable name="link.color" description="Link Color" type="color" default="#2288bb"/>
<Variable name="link.visited.color" description="VisitedColor" type="color" default="#888888"/>
<Variable name="link.hover.color" description="Hover Color" type="color" default="#33aaff"/>
</Group>
<Group description="Blog Title" selector=".header h1">
<Variable name="header.font" description="Font" type="font"
default="normal normal 60px Arial, Tahoma, Helvetica, FreeSans, sans-serif"/>
<Variable name="header.text.color" description="Title Color" type="color" default="#3399bb" />
</Group>
<Group description="Blog Description" selector=".header .description">
<Variable name="description.text.color" description="Description Color" type="color"
default="#777777" />
</Group>
<Group description="Tabs Text" selector=".tabs-inner .widget li a">
<Variable name="tabs.font" description="Font" type="font"
default="normal normal 14px Arial, Tahoma, Helvetica, FreeSans, sans-serif"/>
<Variable name="tabs.text.color" description="Text Color" type="color" default="#999999"/>
<Variable name="tabs.selected.text.color" description="Selected Color" type="color" default="#000000"/>
</Group>
<Group description="Tabs Background" selector=".tabs-outer .PageList">
<Variable name="tabs.background.color" description="Background Color" type="color" default="#f5f5f5"/>
<Variable name="tabs.selected.background.color" description="Selected Color" type="color" default="#eeeeee"/>
</Group>
<Group description="Post Title" selector="h3.post-title, .comments h4">
<Variable name="post.title.font" description="Font" type="font"
default="normal normal 22px Arial, Tahoma, Helvetica, FreeSans, sans-serif"/>
</Group>
<Group description="Date Header" selector=".date-header">
<Variable name="date.header.color" description="Text Color" type="color"
default="#222222"/>
<Variable name="date.header.background.color" description="Background Color" type="color"
default="transparent"/>
</Group>
<Group description="Post Footer" selector=".post-footer">
<Variable name="post.footer.text.color" description="Text Color" type="color" default="#666666"/>
<Variable name="post.footer.background.color" description="Background Color" type="color"
default="#f9f9f9"/>
<Variable name="post.footer.border.color" description="Shadow Color" type="color" default="#eeeeee"/>
</Group>
<Group description="Gadgets" selector="h2">
<Variable name="widget.title.font" description="Title Font" type="font"
default="normal bold 11px Arial, Tahoma, Helvetica, FreeSans, sans-serif"/>
<Variable name="widget.title.text.color" description="Title Color" type="color" default="#000000"/>
<Variable name="widget.alternate.text.color" description="Alternate Color" type="color" default="#999999"/>
</Group>
<Group description="Images" selector=".main-inner">
<Variable name="image.background.color" description="Background Color" type="color" default="#ffffff"/>
<Variable name="image.border.color" description="Border Color" type="color" default="#eeeeee"/>
<Variable name="image.text.color" description="Caption Text Color" type="color" default="#222222"/>
</Group>
<Group description="Accents" selector=".content-inner">
<Variable name="body.rule.color" description="Separator Line Color" type="color" default="#eeeeee"/>
<Variable name="tabs.border.color" description="Tabs Border Color" type="color" default="transparent"/>
</Group>
<Variable name="body.background" description="Body Background" type="background"
color="#eeeeee" default="$(color) none repeat scroll top left"/>
<Variable name="body.background.override" description="Body Background Override" type="string" default=""/>
<Variable name="body.background.gradient.cap" description="Body Gradient Cap" type="url"
default="url(http://www.blogblog.com/1kt/simple/gradients_light.png)"/>
<Variable name="body.background.gradient.tile" description="Body Gradient Tile" type="url"
default="url(http://www.blogblog.com/1kt/simple/body_gradient_tile_light.png)"/>
<Variable name="content.background.color.selector" description="Content Background Color Selector" type="string" default=".content-inner"/>
<Variable name="content.padding" description="Content Padding" type="length" default="10px"/>
<Variable name="content.padding.horizontal" description="Content Horizontal Padding" type="length" default="10px"/>
<Variable name="content.shadow.spread" description="Content Shadow Spread" type="length" default="40px"/>
<Variable name="content.shadow.spread.webkit" description="Content Shadow Spread (WebKit)" type="length" default="5px"/>
<Variable name="content.shadow.spread.ie" description="Content Shadow Spread (IE)" type="length" default="10px"/>
<Variable name="main.border.width" description="Main Border Width" type="length" default="0"/>
<Variable name="header.background.gradient" description="Header Gradient" type="url" default="none"/>
<Variable name="header.shadow.offset.left" description="Header Shadow Offset Left" type="length" default="-1px"/>
<Variable name="header.shadow.offset.top" description="Header Shadow Offset Top" type="length" default="-1px"/>
<Variable name="header.shadow.spread" description="Header Shadow Spread" type="length" default="1px"/>
<Variable name="header.padding" description="Header Padding" type="length" default="30px"/>
<Variable name="header.border.size" description="Header Border Size" type="length" default="1px"/>
<Variable name="header.bottom.border.size" description="Header Bottom Border Size" type="length" default="0"/>
<Variable name="header.border.horizontalsize" description="Header Horizontal Border Size" type="length" default="0"/>
<Variable name="description.text.size" description="Description Text Size" type="string" default="140%"/>
<Variable name="tabs.margin.top" description="Tabs Margin Top" type="length" default="0" />
<Variable name="tabs.margin.side" description="Tabs Side Margin" type="length" default="30px" />
<Variable name="tabs.background.gradient" description="Tabs Background Gradient" type="url"
default="url(http://www.blogblog.com/1kt/simple/gradients_light.png)"/>
<Variable name="tabs.border.width" description="Tabs Border Width" type="length" default="1px"/>
<Variable name="tabs.bevel.border.width" description="Tabs Bevel Border Width" type="length" default="1px"/>
<Variable name="date.header.padding" description="Date Header Padding" type="string" default="inherit"/>
<Variable name="date.header.letterspacing" description="Date Header Letter Spacing" type="string" default="inherit"/>
<Variable name="date.header.margin" description="Date Header Margin" type="string" default="inherit"/>
<Variable name="post.margin.bottom" description="Post Bottom Margin" type="length" default="25px"/>
<Variable name="image.border.small.size" description="Image Border Small Size" type="length" default="2px"/>
<Variable name="image.border.large.size" description="Image Border Large Size" type="length" default="5px"/>
<Variable name="page.width.selector" description="Page Width Selector" type="string" default=".region-inner"/>
<Variable name="page.width" description="Page Width" type="string" default="auto"/>
<Variable name="main.section.margin" description="Main Section Margin" type="length" default="15px"/>
<Variable name="main.padding" description="Main Padding" type="length" default="0px"/>
<Variable name="main.padding.top" description="Main Padding Top" type="length" default="30px"/>
<Variable name="main.padding.bottom" description="Main Padding Bottom" type="length" default="30px"/>
<Variable name="paging.background"
color="#ffffff"
description="Background of blog paging area" type="background"
default="transparent none no-repeat scroll top center"/>
<Variable name="footer.bevel" description="Bevel border length of footer" type="length" default="0"/>
<Variable name="mobile.background.overlay" description="Mobile Background Overlay" type="string"
default="transparent none repeat scroll top left"/>
<Variable name="mobile.background.size" description="Mobile Background Size" type="string" default="auto"/>
<Variable name="mobile.button.color" description="Mobile Button Color" type="color" default="#ffffff" />
<Variable name="startSide" description="Side where text starts in blog language" type="automatic" default="left"/>
<Variable name="endSide" description="Side where text ends in blog language" type="automatic" default="right"/>
*/
--></style>
<script type='text/javascript'>
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-32478013-1']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
<!-- BEGIN Tynt Script -->
<script type='text/javascript'>
if(document.location.protocol=='http:'){
var Tynt=Tynt||[];Tynt.push('aKUfjmT8er4BGaacwqm_6r');Tynt.i={"ap":"Read more:"};
(function(){var s=document.createElement('script');s.async="async";s.type="text/javascript";s.src='http://tcr.tynt.com/ti.js';var h=document.getElementsByTagName('script')[0];h.parentNode.insertBefore(s,h);})();
}
</script>
<!-- END Tynt Script -->
<script src='http://tutorialblogspot.googlecode.com/files/stripbar.js' type='text/javascript'></script>
<script type="text/javascript">var a=navigator,b="userAgent",c="indexOf",f="&m=1",g="(^|&)m=",h="?",i="?m=1";function j(){var d=window.location.href,e=d.split(h);switch(e.length){case 1:return d+i;case 2:return 0<=e[1].search(g)?null:d+f;default:return null}}if(-1!=a[b][c]("Mobile")&&-1!=a[b][c]("WebKit")&&-1==a[b][c]("iPad")||-1!=a[b][c]("Opera Mini")||-1!=a[b][c]("IEMobile")){var k=j();k&&window.location.replace(k)};
</script><script type="text/javascript">
if (window.jstiming) window.jstiming.load.tick('headEnd');
</script></head>
<script type='text/javascript'>
var thumbnail_mode = "float" ;
summary_noimg = 230;
summary_img = 299;
img_thumb_height = 110;
img_thumb_width = 150;
</script>
<script src='http://tutorialblogspot.googlecode.com/files/readmore.js' type='text/javascript'></script>
<body class='loading'>
<div class='navbar section' id='navbar'><div class='widget Navbar' id='Navbar1'><script type="text/javascript">
function setAttributeOnload(object, attribute, val) {
if(window.addEventListener) {
window.addEventListener('load',
function(){ object[attribute] = val; }, false);
} else {
window.attachEvent('onload', function(){ object[attribute] = val; });
}
}
</script>
<iframe src="//www.blogger.com/navbar.g?targetBlogID=437724237263352018&blogName=Tutorial+Blogger+%7C+Tips+Trik+Blogspot...&publishMode=PUBLISH_MODE_HOSTED&navbarType=LIGHT&layoutType=LAYOUTS&searchRoot=http://www.tutorialblogspot.com/search&blogLocale=en&v=1&homepageUrl=http://www.tutorialblogspot.com/&targetPostID=2026803131365350846&vt=8645124700529609513" marginwidth="0" marginheight="0" scrolling="no" frameborder="0" height="30px" width="100%" id="navbar-iframe" allowtransparency="true" title="Blogger Navigation and Search"></iframe>
<div></div><script type="text/javascript">
(function() {
var script = document.createElement('script');
script.type = 'text/javascript';
script.src = '//pagead2.googlesyndication.com/pagead/js/google_top_exp.js';
var head = document.getElementsByTagName('head')[0];
if (head) {
head.appendChild(script);
}})();
</script>
</div></div>
<div id='mta_bar'>
<div id='left_bar2'>
<span class='left'>
<a href='http://feedburner.google.com/fb/a/mailverify?uri=tutorialblogspot/PbmK' target='_blank'>Langganan Tutorial via Email</a>
</span></div>
<div id='left_bar'>
<span class='center'><div class='g-plus' data-action='share' data-annotation='bubble' data-height='15'></div></span></div>
<span class='right' onmouseout='self.status=''' onmouseover='self.status='o-om.com.com';return true;'>
<img align='absmiddle' border='0' onClick='closeTopAds();return false;' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi0GAu3zRVNPDtOFVb_0F3RzBkyXWMwPswlDPXaDwU4HRshUkMQRGTBe4MJ5xb7EGS4WGi0Dp1hQdTvXG_Can8K6pEMyi9k7ANDb2KxQj1a9Z3vPLEbqVba8O_pyqH3SOoT9zwiFv6T6Fg/s1600/delete.png' style='cursor:hand;cursor:pointer;'/></span></div>
<div class='body-fauxcolumns'>
<div class='fauxcolumn-outer body-fauxcolumn-outer'>
<div class='cap-top'>
<div class='cap-left'></div>
<div class='cap-right'></div>
</div>
<div class='fauxborder-left'>
<div class='fauxborder-right'></div>
<div class='fauxcolumn-inner'>
</div>
</div>
<div class='cap-bottom'>
<div class='cap-left'></div>
<div class='cap-right'></div>
</div>
</div>
</div>
<div class='content'>
<div class='content-fauxcolumns'>
<div class='fauxcolumn-outer content-fauxcolumn-outer'>
<div class='cap-top'>
<div class='cap-left'></div>
<div class='cap-right'></div>
</div>
<div class='fauxborder-left'>
<div class='fauxborder-right'></div>
<div class='fauxcolumn-inner'>
</div>
</div>
<div class='cap-bottom'>
<div class='cap-left'></div>
<div class='cap-right'></div>
</div>
</div>
</div>
<div class='content-outer'>
<div class='content-cap-top cap-top'>
<div class='cap-left'></div>
<div class='cap-right'></div>
</div>
<div class='fauxborder-left content-fauxborder-left'>
<div class='fauxborder-right content-fauxborder-right'></div>
<div class='content-inner'>
<header>
<div class='header-outer'>
<div class='header-cap-top cap-top'>
<div class='cap-left'></div>
<div class='cap-right'></div>
</div>
<div class='fauxborder-left header-fauxborder-left'>
<div class='fauxborder-right header-fauxborder-right'></div>
<div class='region-inner header-inner'>
<div class='header section' id='header'><div class='widget Header' id='Header1'>
<div id='header-inner'>
<a href='http://www.tutorialblogspot.com/' style='display: block'>
<img alt='Tutorial Blogger | Tips Trik Blogspot | Cara Buat Blog' height='131px; ' id='Header1_headerimg' src='http://2.bp.blogspot.com/-xgi57UTE3mE/T836Wr6wfaI/AAAAAAAAAB0/zda5tP4tNEk/s1600/asasin.jpg' style='display: block' width='940px; '/>
</a>
</div>
</div></div>
</div>
</div>
<div class='header-cap-bottom cap-bottom'>
<div class='cap-left'></div>
<div class='cap-right'></div>
</div>
</div>
</header>
<div class='tabs-outer'>
<div class='tabs-cap-top cap-top'>
<div class='cap-left'></div>
<div class='cap-right'></div>
</div>
<div class='fauxborder-left tabs-fauxborder-left'>
<div class='fauxborder-right tabs-fauxborder-right'></div>
<div class='region-inner tabs-inner'>
<div class='tabs section' id='crosscol'><div class='widget PageList' id='PageList1'>
<h2>Pages</h2>
<div class='widget-content'>
<ul>
<li><a href='http://www.tutorialblogspot.com/'>Home</a></li>
<li><a href='http://www.tutorialblogspot.com/p/link.html'>Link</a></li>
<li><a href='http://www.emailmeform.com/builder/form/1E9k2hC4sW50RDi1a8'>Contact Us</a></li>
</ul>
</div>
</div></div>
<div class='tabs section' id='crosscol-overflow'></div>
</div>
</div>
<div class='tabs-cap-bottom cap-bottom'>
<div class='cap-left'></div>
<div class='cap-right'></div>
</div>
</div>
<div class='main-outer'>
<div class='main-cap-top cap-top'>
<div class='cap-left'></div>
<div class='cap-right'></div>
</div>
<div class='fauxborder-left main-fauxborder-left'>
<div class='fauxborder-right main-fauxborder-right'></div>
<div class='region-inner main-inner'>
<div class='columns fauxcolumns'>
<div class='fauxcolumn-outer fauxcolumn-center-outer'>
<div class='cap-top'>
<div class='cap-left'></div>
<div class='cap-right'></div>
</div>
<div class='fauxborder-left'>
<div class='fauxborder-right'></div>
<div class='fauxcolumn-inner'>
</div>
</div>
<div class='cap-bottom'>
<div class='cap-left'></div>
<div class='cap-right'></div>
</div>
</div>
<div class='fauxcolumn-outer fauxcolumn-left-outer'>
<div class='cap-top'>
<div class='cap-left'></div>
<div class='cap-right'></div>
</div>
<div class='fauxborder-left'>
<div class='fauxborder-right'></div>
<div class='fauxcolumn-inner'>
</div>
</div>
<div class='cap-bottom'>
<div class='cap-left'></div>
<div class='cap-right'></div>
</div>
</div>
<div class='fauxcolumn-outer fauxcolumn-right-outer'>
<div class='cap-top'>
<div class='cap-left'></div>
<div class='cap-right'></div>
</div>
<div class='fauxborder-left'>
<div class='fauxborder-right'></div>
<div class='fauxcolumn-inner'>
</div>
</div>
<div class='cap-bottom'>
<div class='cap-left'></div>
<div class='cap-right'></div>
</div>
</div>
<!-- corrects IE6 width calculation -->
<div class='columns-inner'>
<div class='column-center-outer'>
<div class='column-center-inner'>
<div class='main section' id='main'><div class='widget Blog' id='Blog1'>
<div class='blog-posts hfeed'>
<!-- google_ad_section_start(name=default) -->
<div class="date-outer">
<div class="date-posts">
<div class='post-outer'>
<div class='post hentry' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
<a name='2026803131365350846'></a>
<div class='breadcrumb'>
<a href='http://www.tutorialblogspot.com/' rel='tag'>Home</a> »
<a href='http://www.tutorialblogspot.com/search/label/Tutorial%20Blogger' rel='tag'>Tutorial Blogger</a>
»
Memamfaatkan Layanan Ping Blog Gratis
</div>
<h3 class='post-title entry-title' itemprop='name'>
Memamfaatkan Layanan Ping Blog Gratis
</h3>
<div class='post-header'>
<div class='post-header-line-1'></div>
<div class='postmeta-primary'>
<span class='meta_date'>Di tulis pada : <b style='color: black; font-weight:normal;'>7:30 PM</b></span>
<span class='meta_author'>Tutorial Blogger oleh : <b style='color: black; font-weight:normal;'>Muhammad Septi Rosidi</b></span>
<span class='meta_categories'>Kategori: <a href='http://www.tutorialblogspot.com/search/label/Tutorial%20Blogger' rel='tag' style='color: black;'>Tutorial Blogger</a></span>
</div>
</div>
<div class='post-body entry-content' id='post-body-2026803131365350846' itemprop='articleBody'>
Di dalam teknik SEO (Search Engine Optimization), melakukan ping blog atau ping situs merupakan satu hal yang harus dilakukan supaya mesin pencari (Search Engine) mengetahui update yang sudah kita lakukan terhadap blog kita sehingga mesin pencari tersebut dapat menampilkannya di dalam Search Result (Hasil Pencarian). Jadi, apa kegunaan dari ping ini? Layanan Ping atau Ping Service digunakan untuk memberitahu mesin pencari dan direktori web bahwa blog kita telah diperbarui.<br />
<br />
<div class="separator" style="clear: both; text-align: center;">
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg2-V5dNgJR2OzM5Te89hmjf6o9aj1tymFUrYZWF-SQJT1Jhyphenhyphen2srU3xL26fv5wS9ErE6ybygmmPsijhYFr0qn-UWOKyoOip2rccZ4vZ-KJXGKVKRP6pqrf-gJKJlw666Nauh_ntWVf2QHmf/s1600/Ping.png" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img alt="ping,pingler,blog ping,site ping,website ping,tutorial blogspot,tutorial blogger,tutorial blog,seo" border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg2-V5dNgJR2OzM5Te89hmjf6o9aj1tymFUrYZWF-SQJT1Jhyphenhyphen2srU3xL26fv5wS9ErE6ybygmmPsijhYFr0qn-UWOKyoOip2rccZ4vZ-KJXGKVKRP6pqrf-gJKJlw666Nauh_ntWVf2QHmf/s1600/Ping.png" title="Ping" /></a></div>
<br />
Dengan melakukan Ping Blog, traffic atau lalu lintas yang mengarah ke situs/blog kita akan tinggi karena pada dasarnya ping akan mendorong XML-RPC yang berbasis mekanisme untuk memberitahu server tentang konten baru-baru ini yang telah diperbarui.<br />
<br />
Berikut ini daftar Situs atau Website yang menyediakan Ping Service (layanan ping) secara gratis beserta deskripsi dari masing-masing situs/Web tersebut:<br />
<ol>
<li><span style="background-color: white;"><a href="http://pingler.com/" rel="nofollow" target="_blank">Pingler</a> : </span>Use Pingler.com to Ping your Blogs and Websites in the best way possible!</li>
<li><span style="background-color: white;"><a href="http://pingomatic.com/" rel="nofollow" target="_blank">Ping O Matic</a> : </span>Updates multiple services and search engines about updates to weblog content, with a single ping.</li>
<li><span style="background-color: white;"><a href="http://blogsearch.google.com/ping" rel="nofollow" target="_blank">Google Blog Search Ping Service</a> : </span>If your blog is not listed in our results, we want to hear about it. Enter your blog's web or feed address below and we'll do our best to add it to our index as quickly as possible.</li>
<li><span style="background-color: white;"><a href="http://googleping.com/" rel="nofollow" target="_blank">Google Ping</a> : </span>Ping Google and other search engines free of charge. Quick easy submissions and no registration required. Use our service as often as you like every time you update your website or blog.</li>
<li><span style="background-color: white;"><a href="http://ping.in/" rel="nofollow" target="_blank">Ping.in</a> : </span>Ping.IN is a blog ping service that pings or notifies Weblog Services such as Blog Search Engines and blog directories that your blog has been updated. Thus enabling them to index your blog fast and make your content available for a larger audience.</li>
<li><span style="background-color: white;"><a href="http://www.pingoat.com/" rel="nofollow" target="_blank">Pingoat</a> : </span>Pingoat is a service that pings or notifies a number of services that keep track of weblogs and publish them. By pinging, you let the services know that your blog has been updated and hence, they crawl and index your site, publishing your blog contents, thus increasing your blog's popularity.</li>
<li><span style="background-color: white;"><a href="http://blo.gs/ping.php" rel="nofollow" target="_blank">Blo.gs</a> : </span>Maintain your own weblog which doesn't already ping this site? ping the site manually here.</li>
<li><span style="background-color: white;"><a href="http://feedburner.google.com/fb/a/ping" rel="nofollow" target="_blank">Ping FeedBurner</a> : </span>Ping FeedBurner using this form and we'll update your feed immediately, instead of on our automatic 30 minute interval.</li>
<li><span style="background-color: white;"><a href="http://pingates.com/" rel="nofollow" target="_blank">Pingates </a>: </span>Ping your blog or website to 40+ search engines and services that keep track of blogs/sites and publish them. By pinging, you let the services know that your blog or site has been updated and hence, they crawl your site to find the changes.</li>
<li><span style="background-color: white;"><a href="http://www.blogpingtool.com/" rel="nofollow" target="_blank">Blog Ping Tool</a> : </span><span style="background-color: white;">Notify search engines, blog and rss directories that your blog is updated or created (currently over 40+ services). And it only takes less than 30 seconds to do this with our blog ping tool which is completely free and easy. Works for any type of blog or site. 40+ services will be notified, including Google Blog Search, Google FeedBurner, Pingomatic, Weblogs.com, NewsGator, Yahoo!, Weblogalot and many others.</span></li>
</ol>
<br/>
<br/>
<H2>Tutorial blogspot terkait:</H2>
<div class='rbbox'>
<div style='margin:0; padding:10px;height:200px;overflow:auto;border:1px solid #ccc;'>
<div id='albri'></div>
<script type='text/javascript'>
var homeUrl3 = "http://www.tutorialblogspot.com/";
var maxNumberOfPostsPerLabel = 999;
var maxNumberOfLabels = 999;
maxNumberOfPostsPerLabel = 999;
maxNumberOfLabels = 999;
function listEntries10(json) {
var ul = document.createElement('ul');
var maxPosts = (json.feed.entry.length <= maxNumberOfPostsPerLabel) ?
json.feed.entry.length : maxNumberOfPostsPerLabel;
for (var i = 0; i < maxPosts; i++) {
var entry = json.feed.entry[i];
var alturl;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
alturl = entry.link[k].href;
break;
}
}
var li = document.createElement('li');
var a = document.createElement('a');
a.href = alturl;
if(a.href!=location.href) {
var txt = document.createTextNode(entry.title.$t);
a.appendChild(txt);
li.appendChild(a);
ul.appendChild(li);
}
}
for (var l = 0; l < json.feed.link.length; l++) {
if (json.feed.link[l].rel == 'alternate') {
var raw = json.feed.link[l].href;
var label = raw.substr(homeUrl3.length+13);
var k;
for (k=0; k<20; k++) label = label.replace("%20", " ");
var txt = document.createTextNode(label);
var h = document.createElement('b');
h.appendChild(txt);
var div1 = document.createElement('div');
div1.appendChild(h);
div1.appendChild(ul);
document.getElementById('albri').appendChild(div1);
}
}
}
function search10(query, label) {
var script = document.createElement('script');
script.setAttribute('src', query + 'feeds/posts/default/-/'
+ label +
'?alt=json-in-script&callback=listEntries10');
script.setAttribute('type', 'text/javascript');
document.documentElement.firstChild.appendChild(script);
}
var labelArray = new Array();
var numLabel = 0;
textLabel = "Tutorial Blogger";
var test = 0;
for (var i = 0; i < labelArray.length; i++)
if (labelArray[i] == textLabel) test = 1;
if (test == 0) {
labelArray.push(textLabel);
var maxLabels = (labelArray.length <= maxNumberOfLabels) ?
labelArray.length : maxNumberOfLabels;
if (numLabel < maxLabels) {
search10(homeUrl3, textLabel);
numLabel++;
}
}
</script>
</div>
<script type='text/javascript'>RelPost();</script>
</div>
<div style='clear: both;'></div>
</div>
<div class='post-footer'>
<div class='post-footer-line post-footer-line-1'><span class='post-author vcard'>
Tutorial Blogspot by
<span class='fn'>
<a href='https://profiles.google.com/114587509095805334737' itemprop='author' rel='author' title='author profile'>
Muhammad Septi Rosidi
</a>
</span>
</span>
<span class='post-timestamp'>
at
<a class='updated' href='http://www.tutorialblogspot.com/2012/07/memamfaatkan-layanan-ping-blog-gratis.html' rel='bookmark' title='permanent link'><abbr class='updated' title='2012-07-04T19:30:00+08:00'>7:30 PM</abbr></a>
</span>
<span class='post-comment-link'>
</span>
<span class='post-icons'>
</span>
<div class='post-share-buttons goog-inline-block'>
<a class='goog-inline-block share-button sb-email' href='http://www.blogger.com/share-post.g?blogID=4377242372633562018&postID=2026803131365350846&target=email' target='_blank' title='Email This'><span class='share-button-link-text'>Email This</span></a><a class='goog-inline-block share-button sb-blog' href='http://www.blogger.com/share-post.g?blogID=4377242372633562018&postID=2026803131365350846&target=blog' onclick='window.open(this.href, "_blank", "height=270,width=475"); return false;' target='_blank' title='BlogThis!'><span class='share-button-link-text'>BlogThis!</span></a><a class='goog-inline-block share-button sb-twitter' href='http://www.blogger.com/share-post.g?blogID=4377242372633562018&postID=2026803131365350846&target=twitter' target='_blank' title='Share to Twitter'><span class='share-button-link-text'>Share to Twitter</span></a><a class='goog-inline-block share-button sb-facebook' href='http://www.blogger.com/share-post.g?blogID=4377242372633562018&postID=2026803131365350846&target=facebook' onclick='window.open(this.href, "_blank", "height=430,width=640"); return false;' target='_blank' title='Share to Facebook'><span class='share-button-link-text'>Share to Facebook</span></a><div class='goog-inline-block dummy-container'><g:plusone source='blogger' href='http://www.tutorialblogspot.com/2012/07/memamfaatkan-layanan-ping-blog-gratis.html' size='medium' width='300' annotation='inline'/></div>
</div>
</div>
<div class='post-footer-line post-footer-line-2'><span class='post-labels'>
</span>
</div>
<div class='post-footer-line post-footer-line-3'><span class='post-location'>
</span>
</div>
</div>
</div>
<div class='comments' id='comments'>
<a name='comments'></a>
<h4>No comments:</h4>
<div id='Blog1_comments-block-wrapper'>
<dl class='avatar-comment-indent' id='comments-block'>
</dl>
</div>
<p class='comment-footer'>
<div class='comment-form'>
<a name='comment-form'></a>
<h4 id='comment-post-message'>Post a Comment</h4>
<p>
</p>
<a href='http://www.blogger.com/comment-iframe.g?blogID=4377242372633562018&postID=2026803131365350846' id='comment-editor-src'></a>
<iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-from-post' frameborder='0' height='410' id='comment-editor' name='comment-editor' src='' width='100%'></iframe>
<script type="text/javascript" src="http://www.blogger.com/static/v1/jsbin/912994697-comment_from_post_iframe.js"></script>
<script type='text/javascript'>
BLOG_CMT_createIframe('http://www.blogger.com/rpc_relay.html', '04126652411620917794');
</script>
</div>
</p>
<div id='backlinks-container'>
<div id='Blog1_backlinks-container'>
</div>
</div>
</div>
</div>
</div></div>
<!-- google_ad_section_end -->
</div>
<div class='blog-pager' id='blog-pager'>
<span id='blog-pager-older-link'>
<a class='blog-pager-older-link' href='http://www.tutorialblogspot.com/2012/07/memamfaatkan-penyedia-validation-tool.html' id='Blog1_blog-pager-older-link' title='Older Post'>Older Post</a>
</span>
<a class='home-link' href='http://www.tutorialblogspot.com/'>Home</a>
</div>
<div class='clear'></div>
<div class='post-feeds'>
<div class='feed-links'>
Subscribe to:
<a class='feed-link' href='http://www.tutorialblogspot.com/feeds/2026803131365350846/comments/default' target='_blank' type='application/atom+xml'>Post Comments (Atom)</a>
</div>
</div>
<script type="text/javascript">window.___gcfg = {'lang': 'en'};window.___gapisync = false;(function() {var po = document.createElement('script');po.type = 'text/javascript';po.async = true;po.src = 'https://apis.google.com/js/plusone.js';var s = document.body.getElementsByTagName('script')[0];s.parentNode.insertBefore(po, s);})();</script>
</div><div class='widget HTML' id='HTML4'>
<div class='widget-content'>
<style type="text/css">
#blog-pager{padding:5px 0 !important;clear:both;}
.showpageArea {font-weight: bold;margin:5px;}
.showpageArea a {text-decoration:underline;color: #fff;}
.showpageNum a, .showpage a {color: #fff;text-decoration:none;border:1px solid #999;-webkit-border-radius:3px;-moz-border-radius:3px; margin:0 3px;padding:3px 5px; background: #789EB1; background: -moz-linear-gradient(top, #789EB1 0%, #618FA7 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#789EB1), color-stop(100%,#618FA7)); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#789EB1', endColorstr='#618FA7',GradientType=0 ); }
.showpageNum a:hover, .showpage a:hover {border: 1px solid #ccc;background: #7d7e7d; background: -moz-linear-gradient(top, #7d7e7d 0%, #6B6B6B 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#7d7e7d), color-stop(100%,#6B6B6B)); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#7d7e7d', endColorstr='#6B6B6B',GradientType=0 ); }
.showpagePoint {color: #aaaaaa;text-decoration:none;border:1px solid #999;-webkit-border-radi s:3px;-moz-border-radius:3px; margin:0 3px;padding:3px 5px; background: #e2e2e2; background: -moz-linear-gradient(top, #e2e2e2 0%, #dbdbdb 50%, #d1d1d1 51%, #fefefe 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#e2e2e2), color-stop(50%,#dbdbdb), color-stop(51%,#d1d1d1), color-stop(100%,#fefefe)); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#e2e2e2', endColorstr='#fefefe',GradientType=0 ); }
.showpageOf {text-decoration:none;padding:3px;margin: 0 3px 0 0;}
.showpageNum a:link,.showpage a:link {text-decoration:none;color:#fff;}
</style><script type="text/javascript">
var home_page="/";
var urlactivepage=location.href;
var postperpage=5;
var numshowpage=5;
var upPageWord ='Back';
var downPageWord ='Next';
</script>
<script src='http://tutorialblogspot.googlecode.com/files/colorfulpagenavigation.js' type='text/javascript'></script>
</div>
</div></div>
</div>
</div>
<div class='column-left-outer'>
<div class='column-left-inner'>
<aside>
</aside>
</div>
</div>
<div class='column-right-outer'>
<div class='column-right-inner'>
<aside>
<div class='sidebar section' id='sidebar-right-1'><div class='widget HTML' id='HTML5'>
<h2 class='title'>Tutorial Blogspot Lengkap</h2>
<div class='widget-content'>
<style>
.list {
border-bottom:1px dotted #ddd;
line-height:1.2em;
padding:3px;
}
</style>
<div style="overflow:auto; padding:3px; margin:0px 0px 0px 0px; width:auto; height:200px; background-color: #ffffff; border:1px solid #ffffff;">
<div class="list">
<a href="http://www.tutorialblogspot.com/2012/07/membuat-pesan-atas-kolom-komentar.html">Cara Membuat Pesan Atas Kolom Komentar</a></div>
<div class="list">
<a href="http://www.tutorialblogspot.com/2012/06/tidak-bisa-klik-kanan-pada-blog.html">Tidak Bisa Klik Kanan pada Blog (Ini kode untuk untuk membuatnya)</a></div>
<div class="list">
<a href="http://www.tutorialblogspot.com/2012/06/mengurangi-berat-css-compresor.html">Mengurangi Berat CSS Dengan CSS Compresor</a></div>
<div class="list">
<a href="http://www.tutorialblogspot.com/2012/06/tools-parse-html-blogger-blog.html">Menggunakan HTML Parser untuk menampilkan kode di dalam postingan</a></div>
<div class="list">
<a href="http://www.tutorialblogspot.com/2012/06/cara-pasang-kode-warna-di-blog.html">Cara Pasang kode Warna di Blogspot (Ini adalah Tool yang wajib dimiliki oleh Blog)</a></div>
<div class="list">
<a href="http://www.tutorialblogspot.com/2012/06/daftar-blog-di-google-blog-search.html">Daftar Blog di Google Blog Search (Solusi untuk blog yang sulit terindex)</a></div>
<div class="list">
<a href="http://www.tutorialblogspot.com/2012/06/cara-buat-navbar-buka-tutup.html">Cara Buat Navbar Auto Hide (Navbar Buka Tutup saat diarahkan cursor)</a></div>
<div class="list">
<a href="http://www.tutorialblogspot.com/2012/06/cara-buat-garis-horizontal-postingan.html">Cara Buat Garis Horizontal Pada Postingan</a></div>
<div class="list">
<a href="http://www.tutorialblogspot.com/2012/06/postingan-otomatis-rata-kiri-kanan.html">Cara Membuat Teks Postingan Otomatis Rata Kiri Kanan</a></div>
<div class="list">
<a href="http://www.tutorialblogspot.com/2012/06/cara-menyembunyikan-tombol-berbagi.html">Cara Menyembunyikan Tombol Berbagi (Share Button)</a></div>
<div class="list">
<a href="http://www.tutorialblogspot.com/2012/06/cara-disable-blogger-lightbox.html">Cara Disable Blogger LightBox</a></div>
<div class="list">
<a href="http://www.tutorialblogspot.com/2012/06/cara-mengganti-template-blog.html">Cara Mengganti Template Blog</a></div>
<div class="list">
<a href="http://www.tutorialblogspot.com/2012/06/cara-buat-cursor-bertabur-bintang.html">Cara Buat Cursor Bertabur Bintang</a></div>
<div class="list">
<a href="http://www.tutorialblogspot.com/2012/06/hapus-langganan-poskan-komentar-atom.html">Hapus Langganan Poskan Komentar Atom</a></div>
<div class="list">
<a href="http://www.tutorialblogspot.com/2012/06/cara-memasukkan-gambar-ke-blog.html">Cara Memasukkan Gambar ke Blog</a></div>
<div class="list">
<a href="http://www.tutorialblogspot.com/2012/06/buat-peringatan-blog-dalam-perbaikan.html">Cara Buat Peringatan Kalau Blog Dalam Perbaikan</a></div>
<div class="list">
<a href="http://www.tutorialblogspot.com/2012/06/meta-tag-generator.html">Meta Tag Generator</a></div>
<div class="list">
<a href="http://www.tutorialblogspot.com/2012/06/cara-menghapus-fungsi-quick-edit.html">Cara Menghapus Fungsi Quick Edit (Ikon Obeng)</a></div>
<div class="list">
<a href="http://www.tutorialblogspot.com/2012/06/membuat-kotak-pencarian-dengan-css3.html">Membuat Kotak Pencarian Dengan CSS3</a></div>
<div class="list">
<a href="http://www.tutorialblogspot.com/2012/06/hex-color-code-generator.html">Hex Color Code Generator</a></div>
<div class="list">
<a href="http://www.tutorialblogspot.com/2012/06/cara-buat-spoiler-di-blogspot.html">Cara Buat Spoiler (Tombol Buka tutup) di Blogspot</a></div>
<div class="list">
<a href="http://www.tutorialblogspot.com/2012/06/apa-itu-syntaxhighlighter.html">Apa itu SyntaxHighlighter?</a></div>
<div class="list">
<a href="http://www.tutorialblogspot.com/2012/06/cara-memasang-syntaxhighlighter-di-blog.html">Cara Memasang SyntaxHighlighter di Blog</a></div>
<div class="list">
<a href="http://www.tutorialblogspot.com/2012/06/rubah-jumlah-posting-di-home-page.html">Cara merubah jumlah posting di Home Page blog</a></div>
<div class="list">
<a href="http://www.tutorialblogspot.com/2012/06/cara-backup-template-blog.html">Cara Backup Template Blog</a></div>
<div class="list">
<a href="http://www.tutorialblogspot.com/2012/06/membuat-link-berkedip-seperti-pelangi.html">Cara membuat link berkedip warna warni seperti Pelangi</a></div>
<div class="list">
<a href="http://www.tutorialblogspot.com/2012/06/kotak-berlangganan-feedburner-keren.html">Cara Membuat Kotak Berlangganan FeedBurner Yang Keren</a></div>
<div class="list">
<a href="http://www.tutorialblogspot.com/2012/07/cara-buat-email-subscription-box.html">Cara Buat Email Subscription Box (Cocok untuk blog yang memiliki background gelap)</a></div>
<div class="list">
<a href="http://www.tutorialblogspot.com/2012/06/membuat-efek-bayangan-pada-teks.html">Membuat Efek Bayangan Pada Teks</a></div>
<div class="list">
<a href="http://www.tutorialblogspot.com/2012/06/cara-membuat-teks-area-cantik.html">Cara Membuat Teks Area Yang Cantik dan Keren dengan banyak pilihan</a></div>
<div class="list">
<a href="http://www.tutorialblogspot.com/2012/06/cara-buat-pasang-widget-alexa.html">Cara Buat Pasang Widget Alexa</a></div>
<div class="list">
<a href="http://www.tutorialblogspot.com/2012/06/cara-menghilangkan-navbar-blogspot.html">Cara Menghilangkan Navbar Blogspot</a></div>
<div class="list">
<a href="http://www.tutorialblogspot.com/2012/06/cara-pasang-i-power-blogger.html">Cara Pasang I Power Blogger (Widget milik blogger.com)</a></div>
<div class="list">
<a href="http://www.tutorialblogspot.com/2012/06/cara-cek-kecepatan-loading-blog.html">Cara Cek Kecepatan Loading Blog Dengan Tool Milik Google</a></div>
<div class="list">
<a href="http://www.tutorialblogspot.com/2012/06/hex-color-code-generator.html">Hex Color Code Generator (Tool untuk mengetahui kode warna)</a></div>
<div class="list">
<a href="http://www.tutorialblogspot.com/2012/06/rich-snippetstesting-tool.html">Rich SnippetsTesting Tool</a></div>
<div class="list">
<a href="http://www.tutorialblogspot.com/2012/06/apa-itu-sitemap.html">Apa Itu Sitemap?</a></div>
<div class="list">
<a href="http://www.tutorialblogspot.com/2012/06/cara-buat-widget-daftar-isi-blog.html">Cara Buat Widget Daftar Isi Blog dengan Bulletlist</a></div>
<div class="list">
<a href="http://bloggers.com/Rosidi" title="Find me on Bloggers.com" rel="nofollow" >Find me on Bloggers.com</a>
</div></div>
</div>
</div><div class='widget HTML' id='HTML2'>
<h2 class='title'>Langganan Tutorial Blogspot</h2>
<div class='widget-content'>
<div align="center" style="background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjPA0Yo7YTbXY0grWUVbjI4JpqL0DeOPSEdgpMLugOpAtTj0_Be5-WOysZx7sAB2OJ7rFkZnI5rlGOVv1PWs9m3LbkoxoqtNGmAZpCMHWXhN0FzCQDWpSqxOUldnxbINS1NZlNw0hUCrZ09/s1600/feed+sidebar.jpg)"><a href="http://feeds.feedburner.com/tutorialblogspot/PbmK" imageanchor="1" style="margin-left: .5em; margin-right: 1em; float: center;" rel="nofollow" target="blank"><img border="0" height="40" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi0VWNyqvObrv9a2_Hlc1-kyZjb_K6WcQmBnfClnJ68NDhuNk82WWDnrRohbdhwxF1foe0Dt8PoukcvM6j1lNQeHFPDzxbl5O4woHregUfNOYwswjgvGAQpjbps7V8sFD9leH4XnLP6v2bp/s400/Untitled-5.png" width="290" /></a>
<style></style><style class="text/css"></style>
<div class="center">
Masukan alamat Email kamu disini untuk mendapatkan artikel terbaru..!</div><div class="mbtips-email">
<form action="http://feedburner.google.com/fb/a/mailverify" id="feedform" method="post" target="popupwindow" onsubmit="window.openundefined'http://feedburner.google.com/fb/a/mailverify?uri=tutorialblogspot/pbmk', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<input gtbfieldid="3" class="textarea" name="email" value="Ketik email disini..." type="text" onblur="if undefinedthis.value == "") {this.value = "Ketik email disini...";}" onfocus="if undefinedthis.value == "Ketik email disini...") {this.value = "";}" />
<input type="hidden" value="tutorialblogspot/PbmK" name="uri" /><input type="hidden" name="loc" value="en_US" />
<input class="mbtips-emailsubmit" value="Submit" type="submit" />
</form>
</div>
<style class="text/css"></style>
<div class="table">
<table><tbody><tra(ign="right"><td align="right"><div class="subicons"><a class="Fadeout" href="http://www.facebook.com/TutorialforBlogspot" imageanchor="1" target="_blank" rel="nofollow"><img border="0" width="30" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgiAyNtCRAvqjgYND2dM_vMIZVTwTXAdw-nwDBUp4D8LiRsLTd4FDYEdMWntbkJL1N9dypwaMGOphEUrx9lUA_0OJlDhVoZRjw53P6zqU_RHHvdaEkZpFdoXGTrJSnSFhm-Bv6HoQhJ2SYF/s1600/facebook-48.png" /></a></div></td><td><div class="subicons"><a class="Fadeout" href="https://twitter.com/#!/2torialBlogspot" imageanchor="1" target="_blank" rel="nofollow"><img border="0" width="30" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEijOePTLzPRv0a7vzvzYPd5gMDE8yvxQK-WwRwkl0wOMjCXAKSbhzOFpZPDfSBDQouwZfhnyGRFTT1iKe33AIYVdMg0PdOqYdAld8h1Ef_NFn_kmYPwJ_opEpDmP9cADE0SKkthJS79UTbZ/s1600/twitter-48.png" /></a></div></td><td><div class="subicons"><a class="Fadeout" href="http://feeds.feedburner.com/tutorialblogspot/PbmK" imageanchor="1" target="_blank" rel="nofollow"><img border="0" width="30" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhJ-L3P6Lz9bw-WfifWx9fzdvOJAnLHy9zuN7xkZg5FApq55NQJdAarp8V4vyCh9t5w-Rrz_w1tJLZ0wKQo4g2nBGIp0Z2nUrJM9ww70xwD3qcNL4iWAytVaGgfRAGi-e4aJVxcVEbZUY-u/s1600/rss-48.png" /></a></div></td><td><a class="Fadeout" href="https://plus.google.com/108329354747256877665?rel=publisher" imageanchor="1" target="_blank" rel="nofollow"><img width="30" border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjRQ9H5_BDyIdO0hWAq8ZpB1U3qYOkaBDaSkGZ9rZJcXdVyZ4k3TyJKGUC3Ot8l_bqX2qyFndOx9y4Gk4QJPgqHhHH-Ee6bjXKkJwDyFg7umISyDpGeG0kg4dz7fE74Ox4E6Kdp_3cFCnyt/s1600/google-48.png" /></a></td></tr></tbody></table>
</div></div>
</div>
</div><div class='widget Profile' id='Profile1'>
<h2>About Me</h2>
<div class='widget-content'>
<a href='https://plus.google.com/114587509095805334737'><img alt='My Photo' class='profile-img' height='80' src='//lh5.googleusercontent.com/-q6BPpRUrJ-s/AAAAAAAAAAI/AAAAAAAAAaA/_A5X2mgypFE/s512-c/photo.jpg' width='80'/></a>
<dl class='profile-datablock'>
<dt class='profile-data'>
<a class='profile-name-link' href='https://plus.google.com/114587509095805334737' rel='author' style='background-image: url(//www.google.com/images/icons/ui/gprofile_button-16.png);'>
Muhammad Septi Rosidi
</a>
</dt>
<dd class='profile-textblock'>I am a new blogger from<b> Gerung, Lombok Barat</b>. I am interested in <b>Blogging</b> world because it can be a <i>sharing media</i> for me. Visit <a href="http://www.tutorialblogspot.com/">www.tutorialblogspot.com</a> to get a lot of informations about <i>Blogger</i> or <i>Blogspot</i>.<br></dd>
</dl>
<a class='profile-link' href='https://plus.google.com/114587509095805334737' rel='author'>View my complete profile</a>
</div>
</div><div class='widget HTML' id='HTML3'>
<h2 class='title'>Temukan kami di Facebook</h2>
<div class='widget-content'>
<iframe src="//www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2FTutorialforBlogspot&width=300&height=258&colorscheme=light&show_faces=true&border_color=%23ccc&stream=false&header=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:300px; height:258px;" allowtransparency="true"></iframe>
<script src="http://tutorialblogspot.googlecode.com/files/LinkPelangi.js" type="text/javascript"></script>
</div>
</div><div class='widget HTML' id='HTML1'>
<h2 class='title'>Tutorial Blogspot Visitors</h2>
<div class='widget-content'>
<script type="text/javascript" src="http://feedjit.com/serve/?vv=955&tft=3&dd=0&wid=cbe9d552ce4d89bb&pid=0&proid=0&bc=FFFFFF&tc=545454&brd1=CCCCCC&lnk=000305&hc=878787&hfc=FFFFFF&btn=424242&ww=300&wne=5&wh=Live+Traffic+Feed&hl=0&hlnks=0&hfce=0&srefs=0&hbars=0"></script><noscript><a href="http://feedjit.com/">Feedjit Live Blog Stats</a></noscript>
</div>
</div></div>
</aside>
</div>
</div>
</div>
<div style='clear: both'></div>
<!-- columns -->
</div>
<!-- main -->
</div>
</div>
<div class='main-cap-bottom cap-bottom'>
<div class='cap-left'></div>
<div class='cap-right'></div>
</div>
</div>
<footer>
<div class='footer-outer'>
<div class='footer-cap-top cap-top'>
<div class='cap-left'></div>
<div class='cap-right'></div>
</div>
<div class='fauxborder-left footer-fauxborder-left'>
<div class='fauxborder-right footer-fauxborder-right'></div>
<div class='region-inner footer-inner'>
<div class='foot section' id='footer-1'></div>
<table border='0' cellpadding='0' cellspacing='0' class='section-columns columns-3'>
<tbody>
<tr>
<td class='first columns-cell'>
<div class='foot section' id='footer-2-1'></div>
</td>
<td class='columns-cell'>
<div class='foot section' id='footer-2-2'><div class='widget HTML' id='HTML6'>
<div class='widget-content'>
<center>
<a href="http://www.dmca.com/Protection/Status.aspx?ID=e67d2f19-21a6-4d1d-9226-cf612463b76e" title="DMCA"> <img src ="http://images.dmca.com/Badges/dmca_protected_sml_120t.png?ID=e67d2f19-21a6-4d1d-9226-cf612463b76e" alt="DMCA.com" /></a>
</center>
</div>
</div></div>
</td>
<td class='columns-cell'>
<div class='foot section' id='footer-2-3'></div>
</td>
</tr>
</tbody>
</table>
<!-- outside of the include in order to lock Attribution widget -->
<div class='foot section' id='footer-3'><div class='widget Attribution' id='Attribution1'>
<div class='widget-content' style='text-align: center;'>
Copyright © 2012 <a href="http://www.tutorialblogspot.com/">Tutorial Blogspot</a>. Powered by <a href='http://www.blogger.com' target='_blank'>Blogger</a>.
</div>
<div class='clear'></div>
<span class='widget-item-control'>
<span class='item-control blog-admin'>
<a class='quickedit' href='//www.blogger.com/rearrange?blogID=4377242372633562018&widgetType=Attribution&widgetId=Attribution1&action=editWidget§ionId=footer-3' onclick='return _WidgetManager._PopupConfig(document.getElementById("Attribution1"));' target='configAttribution1' title='Edit'>
<img alt='' height='18' src='http://img1.blogblog.com/img/icon18_wrench_allbkg.png' width='18'/>
</a>
</span>
</span>
<div class='clear'></div>
</div></div>
</div>
</div>
<div class='footer-cap-bottom cap-bottom'>
<div class='cap-left'></div>
<div class='cap-right'></div>
</div>
</div>
</footer>
<!-- content -->
</div>
</div>
<div class='content-cap-bottom cap-bottom'>
<div class='cap-left'></div>
<div class='cap-right'></div>
</div>
</div>
</div>
<script type='text/javascript'>
window.setTimeout(function() {
document.body.className = document.body.className.replace('loading', '');
}, 10);
</script>
<script type='text/javascript'>
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-32478013-1']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script');
ga.type = 'text/javascript';
ga.async = true;
ga.src = (document.location.protocol == 'https:' ?
'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(ga, s);
})();
</script>
<script type="text/javascript">
if (window.jstiming) window.jstiming.load.tick('widgetJsBefore');
</script><script type="text/javascript" src="http://www.blogger.com/static/v1/widgets/720808247-widgets.js"></script>
<script type='text/javascript'>
if (typeof(BLOG_attachCsiOnload) != 'undefined' && BLOG_attachCsiOnload != null) { window['blogger_templates_experiment_id'] = "templatesV2";window['blogger_blog_id'] = '4377242372633562018';BLOG_attachCsiOnload('item_'); }_WidgetManager._Init('http://www.blogger.com/rearrange?blogID\x3d4377242372633562018','http://www.tutorialblogspot.com/2012/07/memamfaatkan-layanan-ping-blog-gratis.html','4377242372633562018');
_WidgetManager._SetPageActionUrl('http://www.blogger.com/display?blogID\x3d4377242372633562018','APq4FmAHiQ8ZVd20MFKylO1-esKq-1LruEY3Xck-mhHDRK-iYuelvmScT-B789S7pDZxdME3TgjoIu4zSBxxb1GVpmDQDsUX4UNFZqbjQv02-n2LXUAOyfQ\x3d','AOuZoY6Y0JAlhY4ArYopxiVBE43aD7n_PA:1341418855118');
_WidgetManager._SetDataContext([{'name': 'blog', 'data': {'blogId': '4377242372633562018', 'bloggerUrl': 'http://www.blogger.com', 'title': 'Tutorial Blogger | Tips Trik Blogspot | Cara Buat Blog', 'pageType': 'item', 'url': 'http://www.tutorialblogspot.com/2012/07/memamfaatkan-layanan-ping-blog-gratis.html', 'canonicalUrl': 'http://www.tutorialblogspot.com/2012/07/memamfaatkan-layanan-ping-blog-gratis.html', 'canonicalHomepageUrl': 'http://www.tutorialblogspot.com/', 'homepageUrl': 'http://www.tutorialblogspot.com/', 'blogspotFaviconUrl': 'http://www.tutorialblogspot.com/favicon.ico', 'enabledCommentProfileImages': true, 'adultContent': false, 'analyticsAccountNumber': 'UA-32478013-1', 'searchLabel': '', 'searchQuery': '', 'pageName': 'Memamfaatkan Layanan Ping Blog Gratis', 'pageTitle': 'Tutorial Blogger | Tips Trik Blogspot | Cara Buat Blog: Memamfaatkan Layanan Ping Blog Gratis', 'metaDescription': 'Tutorial Blogspot tentang Apa itu Ping dan daftar situs yang menyediakan layanan Ping Gratis', 'encoding': 'UTF-8', 'locale': 'en', 'isPrivate': false, 'isMobile': false, 'isMobileRequest': false, 'mobileClass': '', 'isPrivateBlog': false, 'languageDirection': 'ltr', 'feedLinks': '\74link rel\75\42alternate\42 type\75\42application/atom+xml\42 title\75\42Tutorial Blogger | Tips Trik Blogspot | Cara Buat Blog - Atom\42 href\75\42http://www.tutorialblogspot.com/feeds/posts/default\42 /\76\n\74link rel\75\42alternate\42 type\75\42application/rss+xml\42 title\75\42Tutorial Blogger | Tips Trik Blogspot | Cara Buat Blog - RSS\42 href\75\42http://www.tutorialblogspot.com/feeds/posts/default?alt\75rss\42 /\76\n\74link rel\75\42service.post\42 type\75\42application/atom+xml\42 title\75\42Tutorial Blogger | Tips Trik Blogspot | Cara Buat Blog - Atom\42 href\75\42http://www.blogger.com/feeds/4377242372633562018/posts/default\42 /\76\n\74link rel\75\42EditURI\42 type\75\42application/rsd+xml\42 title\75\42RSD\42 href\75\42http://www.blogger.com/rsd.g?blogID\0754377242372633562018\42 /\76\n\74link rel\75\42alternate\42 type\75\42application/atom+xml\42 title\75\42Tutorial Blogger | Tips Trik Blogspot | Cara Buat Blog - Atom\42 href\75\42http://www.tutorialblogspot.com/feeds/2026803131365350846/comments/default\42 /\76\n', 'meTag': '', 'openIdOpTag': '', 'googleProfileUrl': 'https://profiles.google.com/114587509095805334737', 'postImageThumbnailUrl': 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg2-V5dNgJR2OzM5Te89hmjf6o9aj1tymFUrYZWF-SQJT1Jhyphenhyphen2srU3xL26fv5wS9ErE6ybygmmPsijhYFr0qn-UWOKyoOip2rccZ4vZ-KJXGKVKRP6pqrf-gJKJlw666Nauh_ntWVf2QHmf/s72-c/Ping.png', 'imageSrcTag': '\74link rel\75\42image_src\42 href\75\42https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg2-V5dNgJR2OzM5Te89hmjf6o9aj1tymFUrYZWF-SQJT1Jhyphenhyphen2srU3xL26fv5wS9ErE6ybygmmPsijhYFr0qn-UWOKyoOip2rccZ4vZ-KJXGKVKRP6pqrf-gJKJlw666Nauh_ntWVf2QHmf/s72-c/Ping.png\42 /\76\n', 'latencyHeadScript': '\74script type\75\42text/javascript\42\76(function() { var a\75window,c\75\42jstiming\42,d\75\42tick\42;var e\75function(b){this.t\75{};this.tick\75function(b,o,f){f\75void 0!\75f?f:(new Date).getTime();this.t[b]\75[f,o]};this[d](\42start\42,null,b)},h\75new e;a.jstiming\75{Timer:e,load:h};if(a.performance\46\46a.performance.timing){var i\75a.performance.timing,j\75a[c].load,k\75i.navigationStart,l\75i.responseStart;0\74k\46\46l\76\75k\46\46(j[d](\42_wtsrt\42,void 0,k),j[d](\42wtsrt_\42,\42_wtsrt\42,l))}\ntry{var m\75null;a.chrome\46\46a.chrome.csi\46\46(m\75Math.floor(a.chrome.csi().pageT));null\75\75m\46\46a.gtbExternal\46\46(m\75a.gtbExternal.pageT());null\75\75m\46\46a.external\46\46(m\75a.external.pageT);m\46\46(a[c].pt\75m)}catch(n){};a.tickAboveFold\75function(b){var g\0750;if(b.offsetParent){do g+\75b.offsetTop;while(b\75b.offsetParent)}b\75g;750\76\75b\46\46a[c].load[d](\42aft\42)};var p\75!1;function q(){p||(p\75!0,a[c].load[d](\42firstScrollTime\42))}a.addEventListener?a.addEventListener(\42scroll\42,q,!1):a.attachEvent(\42onscroll\42,q);\n })();\74/script\076', 'mobileHeadScript': '', 'ieCssRetrofitLinks': '\74!--[if IE]\76\74script type\75\42text/javascript\42 src\75\42http://www.blogger.com/static/v1/jsbin/3880842819-ieretrofit.js\42\76\74/script\76\n\74![endif]--\076', 'view': '', 'dynamicViewsCommentsSrc': '//www.blogblog.com/dynamicviews/4224c15c4e7c9321/js/comments.js', 'dynamicViewsScriptSrc': '//www.blogblog.com/dynamicviews/fd3d7a59ef034be3'}}, {'name': 'skin', 'data': {'vars': {'content_padding': '10px', 'paging_background': 'transparent none no-repeat scroll top center', 'image_border_small_size': '2px', 'body_background_gradient_cap': 'none', 'tabs_selected_background_color': '#222222', 'body_rule_color': 'transparent', 'header_shadow_spread': '3px', 'header_shadow_offset_left': '1px', 'header_padding': '30px', 'link_visited_color': '#888888', 'mobile_background_size': 'auto', 'post_title_font': 'normal bold 16px Georgia, Utopia, \47Palatino Linotype\47, Palatino, serif', 'tabs_text_color': '#999999', 'date_header_margin': 'inherit', 'header_background_gradient': 'url(http://www.blogblog.com/1kt/simple/gradients_light.png)', 'content_shadow_spread_webkit': '5px', 'header_bottom_border_size': '0', 'header_shadow_offset_top': '2px', 'mobile_button_color': '#ffffff', 'widget_title_font': 'normal normal 12px Georgia, Utopia, \47Palatino Linotype\47, Palatino, serif', 'main_section_margin': '15px', 'keycolor': '#66afcc', 'content_shadow_spread': '40px', 'image_background_color': '#ffffff', 'header_font': 'normal normal 48px Georgia, Utopia, \47Palatino Linotype\47, Palatino, serif', 'header_background_color': '#ffffff', 'main_border_width': '0', 'main_padding': '0px', 'tabs_border_color': '#cccccc', 'image_text_color': '#222222', 'description_text_size': '140%', 'post_footer_background_color': '#f9f9f9', 'body_background_gradient_tile': 'none', 'page_width': 'auto', 'tabs_background_gradient': 'none', 'mobile_background_overlay': 'transparent none repeat scroll top left', 'main_padding_bottom': '30px', 'tabs_background_color': '#222222', 'image_border_large_size': '5px', 'post_margin_bottom': '25px', 'body_background_override': '', 'tabs_margin_side': '30px', 'link_hover_color': '#cccccc', 'description_text_color': '#ffffff', 'body_text_color': '#222222', 'content_padding_horizontal': '10px', 'endSide': 'right', 'page_width_selector': '.region-inner', 'date_header_padding': 'inherit', 'post_footer_text_color': '#666666', 'startSide': 'left', 'date_header_color': '#222222', 'tabs_font': 'normal normal 16px Georgia, Utopia, \47Palatino Linotype\47, Palatino, serif', 'post_footer_border_color': '#eeeeee', 'body_font': 'normal normal 14px Georgia, Utopia, \47Palatino Linotype\47, Palatino, serif', 'footer_bevel': '0', 'tabs_bevel_border_width': '1px', 'date_header_background_color': 'transparent', 'content_shadow_spread_ie': '10px', 'widget_title_text_color': '#000000', 'header_border_horizontalsize': '0', 'image_border_color': '#eeeeee', 'tabs_border_width': '1px', 'content_background_color': '#ffffff', 'link_color': '#666666', 'header_text_color': '#ffffff', 'date_header_letterspacing': 'inherit', 'tabs_margin_top': '0', 'main_padding_top': '30px', 'header_border_size': '0', 'tabs_selected_text_color': '#eeeeee', 'content_background_color_selector': '.content-inner', 'body_background_color': '#eeeeee', 'widget_alternate_text_color': '#999999'}, 'override': '.post ul li {\nlist-style-image:url(\47https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi40U4UaphhgRtR0eGQcPT3Ax9yk6kTANrpui94owXSz5_OdZQYrM3OUj75xkkMNpb1PFcKZSOPEpzAKqWkHzFAh8AMpSfDU77l-y5-QoqkmodSvXDyFHNUKlMUvB8CKbUq4d-Zlfc4xLpn/s1600/bullet_tick.png\47);\n}'}}, {'name': 'view', 'data': {'classic': {'name': 'classic', 'url': '/?view\75classic'}, 'flipcard': {'name': 'flipcard', 'url': '/?view\75flipcard'}, 'magazine': {'name': 'magazine', 'url': '/?view\75magazine'}, 'mosaic': {'name': 'mosaic', 'url': '/?view\75mosaic'}, 'sidebar': {'name': 'sidebar', 'url': '/?view\75sidebar'}, 'snapshot': {'name': 'snapshot', 'url': '/?view\75snapshot'}, 'timeslide': {'name': 'timeslide', 'url': '/?view\75timeslide'}}}]);
_WidgetManager._RegisterWidget('_PageListView', new _WidgetInfo('PageList1', 'crosscol', null, document.getElementById('PageList1'), {'title': 'Pages', 'links': [{'href': 'http://www.tutorialblogspot.com/', 'title': 'Home', 'isCurrentPage': false}, {'href': 'http://www.tutorialblogspot.com/p/link.html', 'title': 'Link', 'isCurrentPage': false}, {'href': 'http://www.emailmeform.com/builder/form/1E9k2hC4sW50RDi1a8', 'title': 'Contact Us', 'isCurrentPage': false}], 'mobile': false}, 'displayModeFull'));
_WidgetManager._RegisterWidget('_HTMLView', new _WidgetInfo('HTML5', 'sidebar-right-1', null, document.getElementById('HTML5'), {}, 'displayModeFull'));
_WidgetManager._RegisterWidget('_HTMLView', new _WidgetInfo('HTML2', 'sidebar-right-1', null, document.getElementById('HTML2'), {}, 'displayModeFull'));
_WidgetManager._RegisterWidget('_ProfileView', new _WidgetInfo('Profile1', 'sidebar-right-1', null, document.getElementById('Profile1'), {}, 'displayModeFull'));
_WidgetManager._RegisterWidget('_HTMLView', new _WidgetInfo('HTML3', 'sidebar-right-1', null, document.getElementById('HTML3'), {}, 'displayModeFull'));
_WidgetManager._RegisterWidget('_HTMLView', new _WidgetInfo('HTML1', 'sidebar-right-1', null, document.getElementById('HTML1'), {}, 'displayModeFull'));
_WidgetManager._RegisterWidget('_HTMLView', new _WidgetInfo('HTML6', 'footer-2-2', null, document.getElementById('HTML6'), {}, 'displayModeFull'));
_WidgetManager._RegisterWidget('_AttributionView', new _WidgetInfo('Attribution1', 'footer-3', null, document.getElementById('Attribution1'), {'attribution': 'Copyright © 2012 \74a href\75\42http://www.tutorialblogspot.com/\42\76Tutorial Blogspot\74/a\76. Powered by \74a href\75\47http://www.blogger.com\47 target\75\47_blank\47\76Blogger\74/a\76.'}, 'displayModeFull'));
_WidgetManager._RegisterWidget('_HeaderView', new _WidgetInfo('Header1', 'header', null, document.getElementById('Header1'), {}, 'displayModeFull'));
_WidgetManager._RegisterWidget('_NavbarView', new _WidgetInfo('Navbar1', 'navbar', null, document.getElementById('Navbar1'), {}, 'displayModeFull'));
_WidgetManager._RegisterWidget('_BlogView', new _WidgetInfo('Blog1', 'main', null, document.getElementById('Blog1'), {'cmtInteractionsEnabled': false, 'lightboxEnabled': true, 'lightboxModuleUrl': 'http://www.blogger.com/static/v1/jsbin/1771936256-lbx.js', 'lightboxCssUrl': 'http://www.blogger.com/static/v1/v-css/228702327-lightbox_bundle.css'}, 'displayModeFull'));
_WidgetManager._RegisterWidget('_HTMLView', new _WidgetInfo('HTML4', 'main', null, document.getElementById('HTML4'), {}, 'displayModeFull'));
</script>
</body>
</html>
Bagaimana hasilnya? Sangat panjang kan? Silahkan sobat blogger langsung mempraktikan Tutorial Blogspot yang saya sampaikan. Insyaallah Tool Fetch as Google atau Tool ambil sebagai Google akan berdampak positif buat blog sobat blogger.
Tolong berikan komentar atau masukkan, supaya saya bisa melakukan Update terhadap postingan yang sedang sobat blogger baca ini.






.png)


