Cara Membuat Widget Komunitas Di Blogger Menggunakan Widget Generator
Halo sobat blogger semua. Pada postingan kali ini, saya menyiapkan sobat blogger sebuah tool atau generator yang dapat membuat sebuah widget komunitas. Widget komunitas adalah sebuah widget yang menampilkan FaceBook Like dan Follow Twitter yang muncul di bagian sisi bawah blog. Widget komunitas ini muncul ketika Scroll Bar media browser di tarik ke bawah. Untuk melihat demo-nya, klik tombol di bawah ini!
Bagaimana? Cantik bukan tampilan widget komunitas ini? Untuk memasangnya, sobat blogger tidak perlu edit template. Yang perlu sobat blogger lakukan hanya, membuat kode menggunakan alat atau generator yang ada di bawah ini.
Cara menggunakan Generator Widget Komunitas
Cara memasukkan kode Widget Komunitas ke Blogger
Bagaimana? Cantik bukan tampilan widget komunitas ini? Untuk memasangnya, sobat blogger tidak perlu edit template. Yang perlu sobat blogger lakukan hanya, membuat kode menggunakan alat atau generator yang ada di bawah ini.
Cara menggunakan Generator Widget Komunitas
- Pilih Warna Widget : Tentukan warna widget komunitas dengan cara meng-klik tombol yang terdapat disampingnya.
- Kostumisasi : Kolom pertama diisi dengan nama akun FB dan kolom kedua dengan nama akun Twitter. Untuk posisi widget, gunakan arah panah yang tersedia untuk merubahnya (Left = Kiri dan Right = Kanan).
- Aplikasi Tombol : Untuk mendapatkan kode widget komunitas klik tombol "Dapatkan kode". Untuk membuat ulang widget komunitas, tekan tombol "Reset"
- Kode Widget : Ketika sobat blogger meng-klik tombol "Dapatkan Kode", secara otomatis kode akan muncul di kolom yang tersedia. Sobat tinggal copy paste kode yang di peroleh ke blog sobat.
Cara memasukkan kode Widget Komunitas ke Blogger
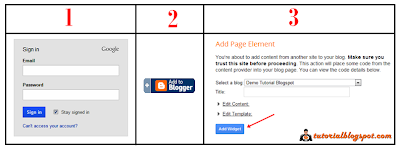
- Masuk ke blogger.com
- Pada menu drop down, pilih Layout (Tata Letak)
- Klik Add a Gadget (Tambahkan gadget)
- Pilih HTML/JavaScript
- Masukkan kode yang diperoleh lalu klik tombol Save








































.png)


