Cara Memasang Energy Saver Di Blogger
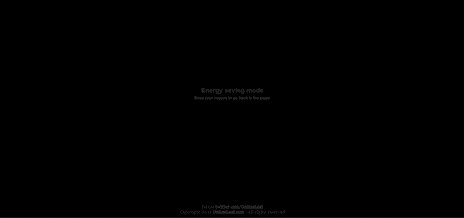
Apakah sobat blogger pernah melihat sebuah blog yang menampilkan screen Saver warna hitam gelap yang menampilkan tulisan "Saving Mode"? Sebenarnya, tampilan Saving Mode yang muncul bukanlah Screen Saver, melainkan fitur Energy Saver untuk Blog. Fitur Energy Saver ini akan muncul apabila pengunjung blog kita tidak melakukan aktivitas apapun di blog kita. Misalkan begini, pengunjung blog kita membuka beberapa blog/situs. Kemudian blog kita yang di buka oleh mereka didiamkan saja. Ketika pengunjung tersebut balik ke blog kita, maka tampilan yang mereka lihat adalah tampilan Saving Mode. Tetapi, ketika mereka sudah menggerakan atau menggeser cursor mereka, maka mereka kembali melihat blog kita seperti semula.
Untuk melihat hasilnya, reload atau refresh blog sobat. Kemudian diamkan selama satu menit.
Cara Memasang Energy Saver di Blog
- Login di blogger.com
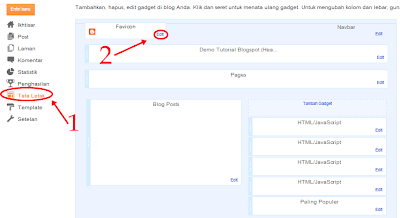
- Pada menu drop down, pilih template
- Backup Template sobat terlebih dahulu
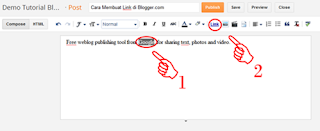
- Klik Edit HTML dan klik Proceed
- Copy paste kode berikut sebelum kode </head>
<script language='javascript' src='http://tutorialblogspot.googlecode.com/files/savetheenvironment.js' type='text/javascript'/>
- Simpan template sobat
Untuk melihat hasilnya, reload atau refresh blog sobat. Kemudian diamkan selama satu menit.









































.png)


