Account Not Active An AdSense account does not exist for this login, as it is associated with an unapproved application. For more information about your application, please review the message we sent to the email address you provided with your application
Dengan bahasa yang sangat halus (Seperti sutra), santun (Seperti kicauan burung) dan lembut (Seperti suara seruling) Google memberitahu saya tentang status dari akun Adsense saya. Waduhhh... Betapa bahagianya Tim adsense kalau membaca postingan saya yang berisi sanjungan ini! Berikut ini petikannya:
Apakah sobat blogger tahu apa maksud dari pemberitahuan di atas? Kalau tidak, saya terjemahkan saja pemberitahuan di atas ke dalam Bahasa Indonesia supaya sobat blogger langsung faham dengan pemberitahuan itu.
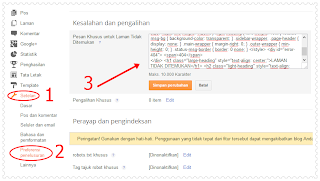
Kesimpulannya adalah Akun Adsense kita tidak Aktif karena Google Adsense menolak lamaran atau pinangan kita untuk menjadi Publisher mereka. Setiap kali kita mengunjungi Tab Penghasilan di laman blogger.com kemudian mengklik link "Tampilkan dasbor", maka pemberitahuan itu secara otomatis muncul. Informasi lebih lengkap dan jelas tentang penolakan ini bisa di lihat melalui inbox email kita (Email yang digunakan daftar Adsense). Jangan menyerah kawan!!! Banyak jalan menuju ke Roma, masih banyak cara untuk mendapatkan Adsense.
Account Not Active
An AdSense account does not exist for this login, as it is associated with an unapproved application. For more information about your application, please review the message we sent to the email address you provided with your application.
Return to AdSense home.
An AdSense account does not exist for this login, as it is associated with an unapproved application. For more information about your application, please review the message we sent to the email address you provided with your application.
Return to AdSense home.
Apakah sobat blogger tahu apa maksud dari pemberitahuan di atas? Kalau tidak, saya terjemahkan saja pemberitahuan di atas ke dalam Bahasa Indonesia supaya sobat blogger langsung faham dengan pemberitahuan itu.
Akun Tidak Aktif
Akun AdSense tidak ada untuk info masuk ini, karena dikaitkan dengan aplikasi disetujui. Untuk informasi lebih lanjut tentang aplikasi Anda, silakan baca pesan yang kami kirimkan ke alamat email yang Anda berikan dengan aplikasi Anda.
Kembali ke rumah AdSense
Akun AdSense tidak ada untuk info masuk ini, karena dikaitkan dengan aplikasi disetujui. Untuk informasi lebih lanjut tentang aplikasi Anda, silakan baca pesan yang kami kirimkan ke alamat email yang Anda berikan dengan aplikasi Anda.
Kembali ke rumah AdSense
Kesimpulannya adalah Akun Adsense kita tidak Aktif karena Google Adsense menolak lamaran atau pinangan kita untuk menjadi Publisher mereka. Setiap kali kita mengunjungi Tab Penghasilan di laman blogger.com kemudian mengklik link "Tampilkan dasbor", maka pemberitahuan itu secara otomatis muncul. Informasi lebih lengkap dan jelas tentang penolakan ini bisa di lihat melalui inbox email kita (Email yang digunakan daftar Adsense). Jangan menyerah kawan!!! Banyak jalan menuju ke Roma, masih banyak cara untuk mendapatkan Adsense.




















.png)
.png)
.PNG)
.png)
.png)


