Informasi Singkat Tentang Attribut Nofollow Pada Link Blog
"Nofollow" adalah salah satu cara yang dilakukan oleh para Webmaster (Menyangkut Link atau Tautan) untuk memberitahu mesin pencari seperti Google, Bing, Yahoo dan lainnya untuk "Tidak mengikuti tautan di laman ini" atau "Tidak mengikuti beberapa tautan."
Pada awalnya, atribut nofollow muncul sebagai meta tag tingkat laman, dan memerintahkan mesin telusur atau mesin pencariagar tidak mengikuti (Dalam hal ini, merayapi) tiap tautan yang keluar pada laman tersebut. Berikut ini contoh meta tag yang digunakan :
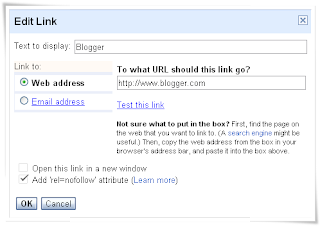
Saat ini, blogger.com mempermudah pemilik blog atau para Webmaster untuk menambahkan Attribut Nofollow pada Link atau tautan yang terdapat di dalam posting. Kita hanya memberikan tanda centang pada kolom attribute di saat kita memasukkan URL pada kata atau kalimat yang sudah kita blok. Perhatikan dengan detail gambar di bawah ini.
Kalau kita lihat link atau Tautan yang sudah kita buat dalam mode HTML, maka akan terlihat seperti ini
Bagaimana tanggapan Google (Sebagai salah satu mesin pencari terbesar di dunia) menyikapi masalah Attribut Nofollow pada Link?
Berikut ini informasi yang saya petik dari Support Google :
Kami tidak mengikuti tautan tersebut. Artinya, Google tidak memindahkan Peringkat Laman atau menempatkan teks pada tautan-tautan ini. Pada dasarnya, penggunaan nofollow membuat kami membuang tautan target dari grafik web kami secara keseluruhan. Akan tetapi, laman-laman target masih dapat muncul dalam indeks kami jika situs-situs lain menautkannya tanpa menggunakan nofollow, atau jika URL dikirim ke Google di dalam Peta Situs. Penting juga untuk diperhatikan bahwa mesin telusur lain dapat menangani nofollow dengan cara yang sedikit berbeda.
Semoga informasi yang singkat tentang rel="nofollow" ini dapat menambah pengetahuan sobat blogger tentang Attribut yang terdapat pada sebuah link.
Pada awalnya, atribut nofollow muncul sebagai meta tag tingkat laman, dan memerintahkan mesin telusur atau mesin pencariagar tidak mengikuti (Dalam hal ini, merayapi) tiap tautan yang keluar pada laman tersebut. Berikut ini contoh meta tag yang digunakan :
<meta name="robots" content="nofollow" />
Saat ini, blogger.com mempermudah pemilik blog atau para Webmaster untuk menambahkan Attribut Nofollow pada Link atau tautan yang terdapat di dalam posting. Kita hanya memberikan tanda centang pada kolom attribute di saat kita memasukkan URL pada kata atau kalimat yang sudah kita blok. Perhatikan dengan detail gambar di bawah ini.
Kalau kita lihat link atau Tautan yang sudah kita buat dalam mode HTML, maka akan terlihat seperti ini
<a href="http://www.blogger.com" rel="nofollow">Blogger</a>
Bagaimana tanggapan Google (Sebagai salah satu mesin pencari terbesar di dunia) menyikapi masalah Attribut Nofollow pada Link?
Berikut ini informasi yang saya petik dari Support Google :
Kami tidak mengikuti tautan tersebut. Artinya, Google tidak memindahkan Peringkat Laman atau menempatkan teks pada tautan-tautan ini. Pada dasarnya, penggunaan nofollow membuat kami membuang tautan target dari grafik web kami secara keseluruhan. Akan tetapi, laman-laman target masih dapat muncul dalam indeks kami jika situs-situs lain menautkannya tanpa menggunakan nofollow, atau jika URL dikirim ke Google di dalam Peta Situs. Penting juga untuk diperhatikan bahwa mesin telusur lain dapat menangani nofollow dengan cara yang sedikit berbeda.
Semoga informasi yang singkat tentang rel="nofollow" ini dapat menambah pengetahuan sobat blogger tentang Attribut yang terdapat pada sebuah link.

































.png)


