Berikut ini contoh Email yang di kirim oleh Tim Google Adsense ke akun Email pendaftar. Email ini biasanya akan di kirim setelah beberapa jam kita mendaftarkan blog kita untuk mengikuti program klik iklan yang mereka sediakan.
Ketika sobat blogger Login di laman Google Adsense, salah satu bukti bahwa akun Adsense sobat blogger masih di bawah Review adalah adanya pembertahuan yang bertuliskan "
Your AdSense for content application is still under review. You will only see blank ads until your account has been fully approved or disapproved. Learn more". Untuk lebih jelasnya, perhatikan gambar yang ada di bawah ini
Peringatan yang berwarna merah di atas akan hilang bila Google Adsense sudah di approve

Selamat Datang di AdSense!
Kami baru menyelesaikan sebagian tinjauan permohonan Anda, tetapi Anda sudah dapat mulai menempatkan kode AdSense di situs Anda. Namun, Anda belum akan melihat iklan sesungguhnya pada www.tutorialblogspot.com hingga kami menyelesaikan peninjauan situs Anda sepenuhnya. Anda akan mendapat iklan kosong sebagai gantinya, yang berpadu dengan latar belakang situs.
Kami tidak dapat menyelesaikan proses peninjauan permohonan Anda sebelum Anda menempatkan kode AdSense pada situs Anda dan mengirimkan permintaan iklan kepada kami. Setelah tinjauan selesai, permohonan Anda akan sepenuhnya disetujui atau tidak disetujui. Jika disetujui, Anda akan melihat iklan yang sesungguhnya.
Perhatikan bahwa segera setelah iklan mulai muncul di situs Anda, kami akan terus memeriksa kepatuhan akun Anda atas kebijakan kami. Jika terdeteksi pelanggaran apa pun, penayangan iklan ke laman Anda dapat dihentikan atau akun Anda dinonaktifkan. Setiap kali Anda menjumpai iklan tidak tampil, kami sarankan agar Anda masuk ke akun AdSense dan memeriksa semua lansiran yang ada.
Ikuti langkah-langkah berikut untuk mulai menempatkan kode iklan pada situs Anda:
LANGKAH 1: Akses akun Anda.
Kunjungi http://www.google.com/adsense, kemudian masuk menggunakan alamat email dan sandi yang dikirim dalam permohonan Anda. Jika Anda lupa sandi, kunjungi: http://www.google.com/adsense/support/as/bin/static.py?hl=id&page=ts.cs&ts=1054302&sct=app-api. Pastikan juga bahwa Anda memiliki informasi kontak yang valid pada akun Anda.
LANGKAH 2: Buat unit iklan AdSense.
Kunjungi tab "Iklan saya", pastikan produk yang dipilih adalah "Konten", lalu klik "+Unit iklan baru".
LANGKAH 3: Implementasikan kode iklan pada laman Anda.
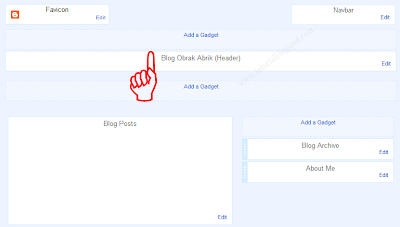
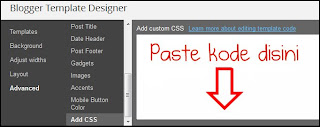
Setelah unit iklan dibuat, klik “Simpan dan dapatkan kode” untuk membuat kode iklan yang akan ditempelkan ke kode HTML situs web Anda. Untuk bantuan tentang cara mengimplementasikan kode, kunjungi Panduan Penerapan Kode: http://www.google.com/adsense/support/as/bin/static.py?hl=id&page=guide.cs&guide=28893&sct=app-12156. Jika Anda tidak memiliki akses untuk mengedit sumber HTML laman, hubungi webmaster atau perusahaan inang.
Untuk mendapatkan bantuan tentang memulai dan implementasi kode iklan, kunjungi Akademi AdSense: http://support.google.com/adsense/bin/static.py?hl=id&page=checklist.cs&tab=1187443.
CATATAN PENTING:
* Saat iklannya mulai tampil, jangan klik iklan Anda sendiri, bahkan untuk sekadar mengujinya -- hal ini tidak diizinkan oleh kebijakan program AdSense (https://www.google.com/adsense/policies).
* Anda dapat menambahkan kode AdSense kapan saja ke laman atau situs baru yang mematuhi kebijakan program kami. Tidak perlu memberitahukan kami atau mengajukan permohonan akun baru untuk melakukannya. Pastikan perayap kami dapat mengakses semua laman web tempat Anda menempelkan kode iklan. Untuk detail selengkapnya, kunjungi: http://www.google.com/adsense/support/as/bin/answer.py?hl=id&answer=10532.
Hormat kami,
Tim Google AdSense
Mungkin Anda juga tertarik untuk melihat sumber daya berikut:
* Pusat Bantuan: http://support.google.com/adsense
* Forum Bantuan: http://www.google.com/support/forum/p/AdSense
* Blog AdSense (dalam bahasa Inggris): http://www.adsense.blogspot.com
-------------------------------------------------------------------------------------------------------------------------------
Pesan ini dikirim dari alamat email khusus pemberitahuan yang tidak menerima email masuk. Jangan balas pesan ini.






























.png)


