Cara Membuat Iklan Melayang Di Blogger
Bagi sobat blogger yang mengikuti program-program affiliate yang berbentuk PPC (Pay Per Click), ini saatnya memasang trik jitu untuk meningkatkan penghasilan atau earning kalian. Mari mamfaatkan pengunjung yang datang untuk meraup dolar atau rupiah yang melimpah karena sesungguhnya pengunjung blog adalah aset berharga bagi semua blogger.
Untuk meningkatkan intensitas klik terhadap iklan yang kita pasang di blog, sebaiknya sobat blogger menggunakan Floating Ads. Floating Ads adalah salah satu cara untuk menampilkan iklan secara melayang atau terapung. Teknik ini, sudah banyak diimplementasikan oleh rekan-rekan kita sesama blogger karena terbukti dengan memasang Floating Ads di Blog, intensitas klik bertambah 100% jika dibandingkan dengan meletakkan iklan di Sidebar, Header atau di bagian blog post.
Floating advertisements are a new way for online advertisers to defeat pop-up blockers and "banner-blind" consumers. Banner blindness occurs when Internet users have been exposed to so many advertisements that they no longer notice normal, on-page ads. A floating advertisement is not blocked, does not go away during scrolling and grabs users' attention by staying in front of the content on the website. Using a little CSS coding and one line of HTML, you can display a floating ad on any website.
Taken from : www.ehow.com
Untuk meningkatkan intensitas klik terhadap iklan yang kita pasang di blog, sebaiknya sobat blogger menggunakan Floating Ads. Floating Ads adalah salah satu cara untuk menampilkan iklan secara melayang atau terapung. Teknik ini, sudah banyak diimplementasikan oleh rekan-rekan kita sesama blogger karena terbukti dengan memasang Floating Ads di Blog, intensitas klik bertambah 100% jika dibandingkan dengan meletakkan iklan di Sidebar, Header atau di bagian blog post.
Cara Membuat Floating Ads Di Blog
- Sign In di blogger.com
- Pada Menu drop down, pilih Layout
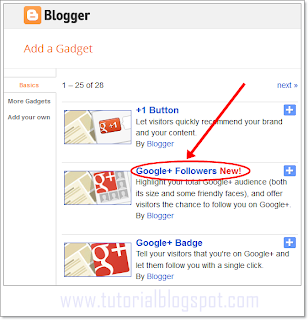
- Klik Add a gadget dan pilih HTML/JavaScript
- Copy Paste Kode berikut pada kolom yang tersedia
<style type="text/css">
#gb{
position:fixed;
top:50px;
right:300px;
z-index:+1000;
}
* html #gb{position:relative;}
.gbcontent{
float:center;
border:2px solid #000000;
background:#ffffff;
padding:10px;
}
</style>
<script type="text/javascript">document.write( unescape( '%3C%70%20%73%74%79%6C%65%3D%22%64%69%73%70%6C%61%79%3A%6E%6F%6E%65%3B%22%3E%43%72%65%61%74%65%64%20%62%79%3C%61%20%68%72%65%66%3D%22%68%74%74%70%3A%2F%2F%77%77%77%2E%74%75%74%6F%72%69%61%6C%62%6C%6F%67%73%70%6F%74%2E%63%6F%6D%2F%32%30%31%32%2F%31%31%2F%63%61%72%61%2D%6D%65%6D%62%75%61%74%2D%69%6B%6C%61%6E%2D%6D%65%6C%61%79%61%6E%67%2D%64%69%2D%62%6C%6F%67%67%65%72%2E%68%74%6D%6C%22%3E%46%6C%6F%61%74%69%6E%67%20%61%64%76%65%72%74%69%73%65%6D%65%6E%74%73%3C%2F%61%3E%3C%2F%70%3E' ) );</script>
<script type="text/javascript" src="http://www.geocities.ws/reggy/ads.js"></script>
<div id="gb">
<div class="gbtab" onclick="showHideGB()"> </div>
<div class="gbcontent">
<div style="text-align:right">
<a href="javascript:showHideGB()">Close</a>
</div>
<center>
PUT YOUR ADVERTISMENT CODE HERE
</center>
<script type="text/javascript">
var gb = document.getElementById("gb");
gb.style.center = (30-gb.offsetWidth).toString() + "px";
</script></div></div>
- Simpan Widget iklan sobat












.png)


