Memperindah Tampilan Blog Dengan Link Berkilau Yang Cantik
Coba sobat blogger perhatikan gambar di bawah ini. Teks yang terdapat di gambar adalah sebuah link. Link tersebut terlihat seperti sebuah berlian yang berkilau. Link akan memancarkan kilaunya jika cursor diarahkan atau membayangi link itu. Kilauan link ini, terkadang terlihat seperti bintang yang berkedap kedip, terlihat indah dan menakjubkan.
Buat sobat blogger yang memiliki template warna gelap seperti hitam, biru, merah, coklat dan warna gelap lainnya, sebaiknya langsung memasang kode CSS yang sudah saya simpan di dalam Blogger Widget Generator ini.
Cara Memasang Link Berkilau Di Blogger
Link berkilau ini tidak terlihat bagus pada blog yang background utamanya berwarna cerah seperi putih dan warna terang lainnya.
Buat sobat blogger yang memiliki template warna gelap seperti hitam, biru, merah, coklat dan warna gelap lainnya, sebaiknya langsung memasang kode CSS yang sudah saya simpan di dalam Blogger Widget Generator ini.
Cara Memasang Link Berkilau Di Blogger
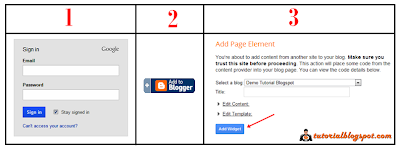
- Sign In di blogger.com
- Setelah itu, klik tombol warna biru yang ada di bawah ini.
- Terakhir, klik tombol add a gadget
- Secara otomatis, link berkilau akan langsung tersimpan di blog sobat.
Link berkilau ini tidak terlihat bagus pada blog yang background utamanya berwarna cerah seperi putih dan warna terang lainnya.

















.png)


