Cara Menghilangkan Judul dan Deskripsi Blog
 |
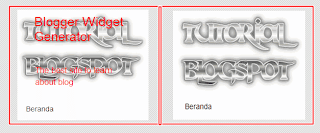
| Sebelum dan setelah dihilangkan |
1. Cara menghilangkan judul blog
Cari kode .Header h1 { kemudian letakkan kode display:none; dibawahnya. Lihat contoh!
.Header h1 {
display:none;
font: $(header.font);
color: $(header.text.color);
text-shadow: $(header.shadow.offset.left) $(header.shadow.offset.top) $(header.shadow.spread) rgba(0, 0, 0, .2);
}
2. Cara menghilangkan deskripsi blog
Cari kode .Header .description { lalu letakkan kode display:none; dibawahnya. Lihat contoh!
.Header .description {Tidak menutup kemungkinan, blogger pemula akan mengalami kesulitan dalam menerapkan kode di atas. Jadi, silahkan mamfaatkan komentar Google Plus di bawah ini untuk bertanya secara online.
display:none;
font-size: $(description.text.size);
color: $(description.text.color);
}

.png)



0 komentar:
Posting Komentar