Cara Menghilangkan Judul dan Deskripsi Blog
Menurut saya, mengganti judul blog dan deskripsi blog menggunakan gambar adalah keputusan yang sangat tepat karena blog akan terlihat lebih professional dan menarik. Namun, ada satu hal yang perlu diketahui oleh kita semua bahwa "Ketika kita mengganti judul dan deskripsi blog menggunakan gambar, maka judul dan deskripsi blog tidak langsung hilang, keduanya tetap ada, menempel di depan gambar." Untuk menghilangkannya, kita harus menyisipkan kode "display:none;" pada template kita.
1. Cara menghilangkan judul blog
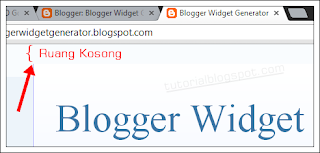
Cari kode .Header h1 { kemudian letakkan kode display:none; dibawahnya. Lihat contoh!
2. Cara menghilangkan deskripsi blog
Cari kode .Header .description { lalu letakkan kode display:none; dibawahnya. Lihat contoh!
 |
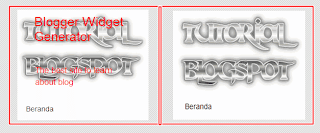
| Sebelum dan setelah dihilangkan |
1. Cara menghilangkan judul blog
Cari kode .Header h1 { kemudian letakkan kode display:none; dibawahnya. Lihat contoh!
.Header h1 {
display:none;
font: $(header.font);
color: $(header.text.color);
text-shadow: $(header.shadow.offset.left) $(header.shadow.offset.top) $(header.shadow.spread) rgba(0, 0, 0, .2);
}
2. Cara menghilangkan deskripsi blog
Cari kode .Header .description { lalu letakkan kode display:none; dibawahnya. Lihat contoh!
.Header .description {Tidak menutup kemungkinan, blogger pemula akan mengalami kesulitan dalam menerapkan kode di atas. Jadi, silahkan mamfaatkan komentar Google Plus di bawah ini untuk bertanya secara online.
display:none;
font-size: $(description.text.size);
color: $(description.text.color);
}



























.png)


